今天除了一個清新干凈的在線配色網站,還有最近發現 Google 在自家的 Google Design 網頁里收錄整套的平面化設計圖示 Material icons,如果你正好在開發網頁,或者設計 iOS、Android 應用程序,這套圖標是個可運用的高質量免費資源。
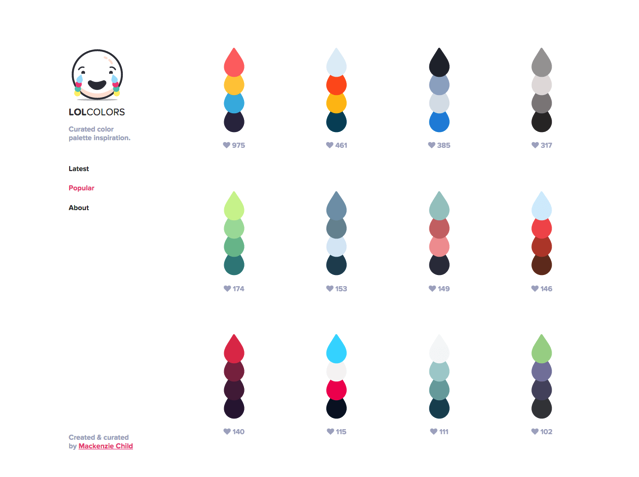
LOL Colors 網站是一個很簡單、設計可愛的在線配色工具,我曾經介紹過許許多多的選色服務,使用上都大同小異,沒有太過突出的功能,當然這個 LOL Colors 也差不多,你可以在這里找到許多的色彩組合,將鼠標光標移動到顏色上方就會顯示色碼。
原以為 LOL Colors 是和「英雄聯盟」有關的色彩工具,事實上 LOL 是國外常見網絡用語,指的是大聲笑(laughing out loud 或 laugh out loudly 縮寫),LOL Colors 把一些配色以四個一組排列而成,而這一顆顆水滴狀的色彩就像是眼淚,笑到飆淚。
特別的是 LOL Colors 由開發者 Mackenzie Child 獨自開發,從設計、編寫程序代碼到網站上線只用了短短 24 小時!透過這個案例想告訴大家:凡事別拖延,給自己一個挑戰期限,將手邊工作完成吧!
STEP 1
開啟 LOL Colors 網站后,可以找到最新加入的配色組合,每個組合下方愛心代表喜愛的人數,目前 LOL Colors 還沒有收藏自己喜愛顏色功能,也還無法自行加入配色,開發者表示這些功能都在計劃中,日后也會陸續更新至網站。

STEP 2
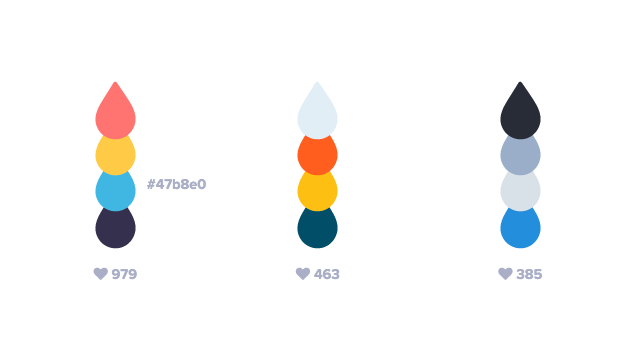
將鼠標光標移動到色彩上方,右側會顯示色彩代碼(Hex Code),你可以把色彩選取后復制代碼,將顏色使用到你的設計項目上。

其實這些色彩服務都是一種刺激靈感的方式,尤其當你苦思要選擇什么顏色時,或許從網站上的顏色搭配也能知道某些顏色組合起來可能會有意想不到的效果。
(小梯子訪問)
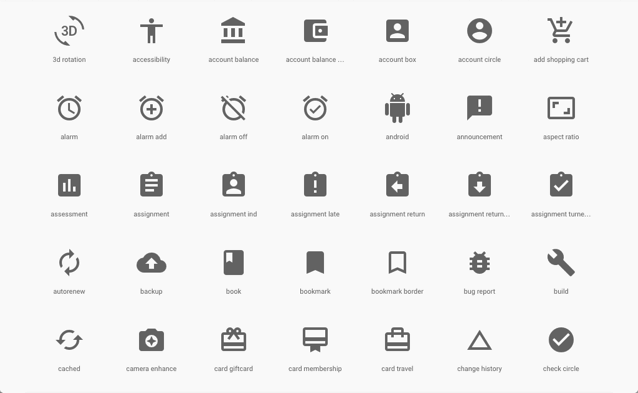
Material icons 圖示分門別類,有包含 Action、Alert、AV、Communication、Content、Device、Editor、File、Hardware、Image、 Maps、Navigation、Notification、Social、Toggle 等主題類型,幾乎所有用戶需要的圖示都能在這里找到。
這些圖示的主要特色是辨識度極高,無論在何種大小顯示下都能清楚閱讀,此外,網站提供包括 SVG、PNGs 和 Icon Font 三種類型,18dp、24dp、36dp 和 48dp 四種尺寸。
Material icons 圖示集沒有使用限制,也能在產品內重制或再次分享這些素材,如果使用時歡迎在產品 About 頁面標記圖標來源(不是必須),唯一要求是不可轉售這些圖示。
STEP 1
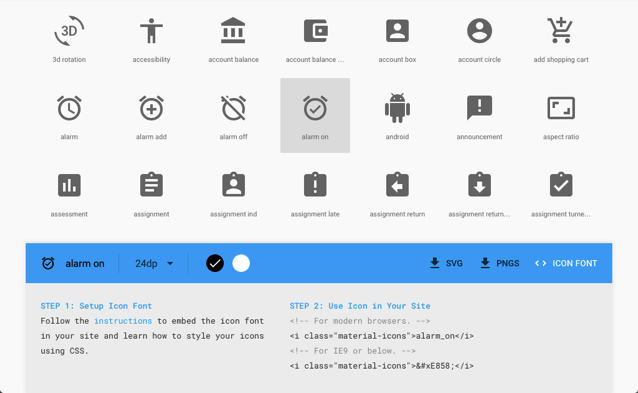
開啟 Materials icons 網站后,可從上面看到特色說明,這套圖標集有提供圖標字型(Icon Font),且托管于 Google Web Fonts,如果需要可以參考說明操作。
將網頁往下拉,即可看到 Materials icons 提供的相關圖示,可以發現這些圖示設計都相當簡潔,而且沒有太多復雜變化,重要的是即使在小屏幕(如手機、平板計算機)顯示,也能很清楚看到圖標要傳達的訊息。

STEP 2
點選任意圖標后,下方會顯示該圖標在黑色或白色的呈現情形,右下角則有 SVG、PNGs 和 Icon Font 的下載鏈結(左邊可以切換大小)。
如果你是使用 Icon Font 字型來帶入圖標的話,下方也會有詳細的設定說明,簡單來說,就是先把 Icon Font 內嵌網站,然后以 class 來調用圖示即可。