如果你對于配色工具有興趣,一定還記的LOL Colors, 由國外開發者獨力完成的免費網頁選色服務,只花了 24 小時時間建置!這項服務最吸引人的地方在于網頁設計相當簡單,提供各種色彩組合,沒有太多額外或復雜難懂的功能,實在深得我心。本文要介紹的 ColorDrop 和 LOL Colors 有點相似,不過配色工具向來不嫌多,若是平常工作會需要找尋色彩靈感的話不妨將它加入書簽以備不時之需。
ColorDrop 跟 LOL Colors 類似,都是將四個一組顏色整合在一起,點選色彩后就會跳出對應色彩值(HEX、RGB),讓你能將顏色運用到其他設計開發。ColorDrop 已經收集一些配色組合,未來會持續更新,亦能將自己喜愛配色加入最愛,以便之后隨時返回網頁檢索。
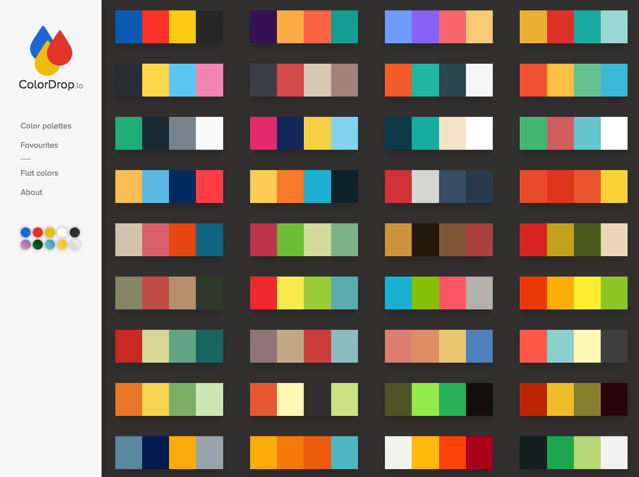
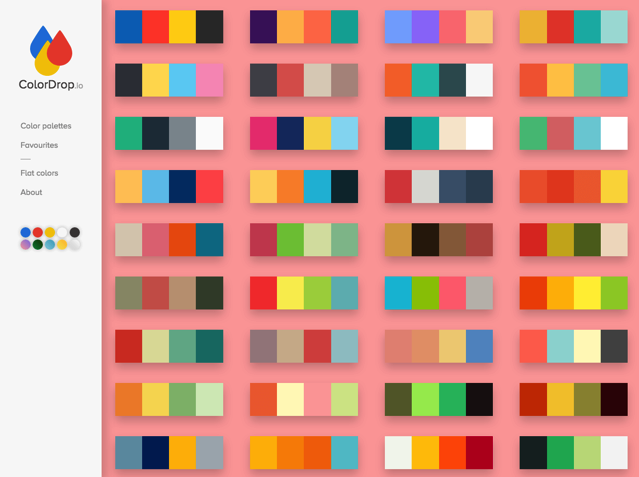
比較不同的是 ColorDrop 允許使用者更換不同背景顏色,預覽在不同背景配色中套用某種顏色的感覺,讓你在瀏覽網站時有更多不同體驗。雖然是一個簡單的小工具,相信大家一定會喜歡(如果你手邊有其他推薦的配色工具,也歡迎提供給我)。
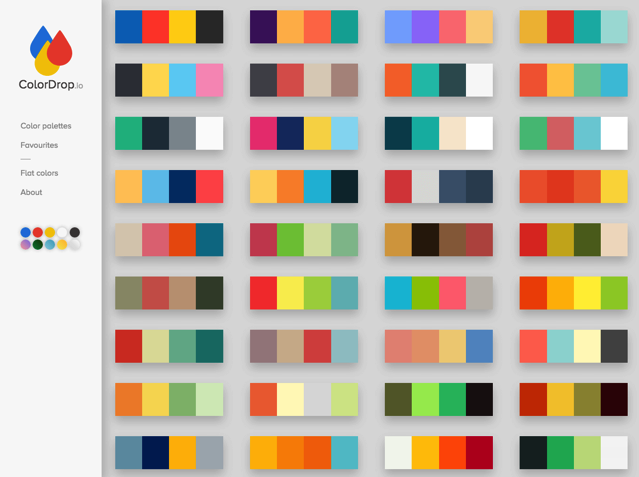
STEP 1
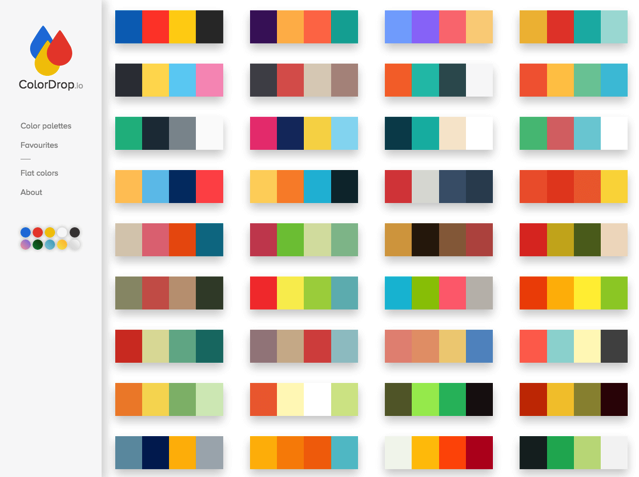
開啟 ColorDrop.io 后,從首頁就能開始瀏覽色彩調色盤,網站收錄不少漂亮的配色組合,五顏六色、多采多姿。從左側切換不同背景色彩,以下是其中四種顏色。




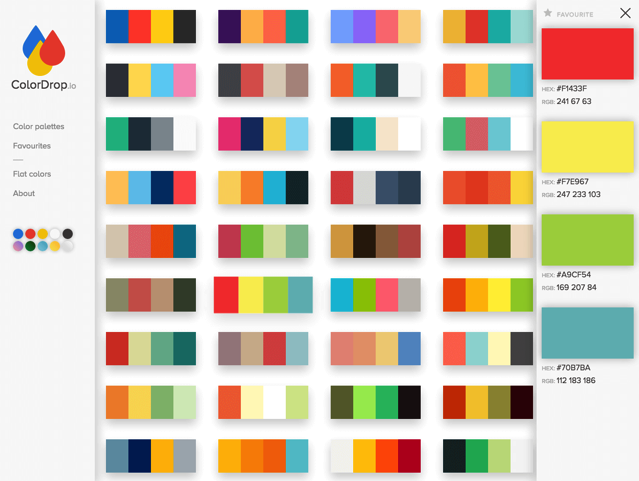
STEP 2
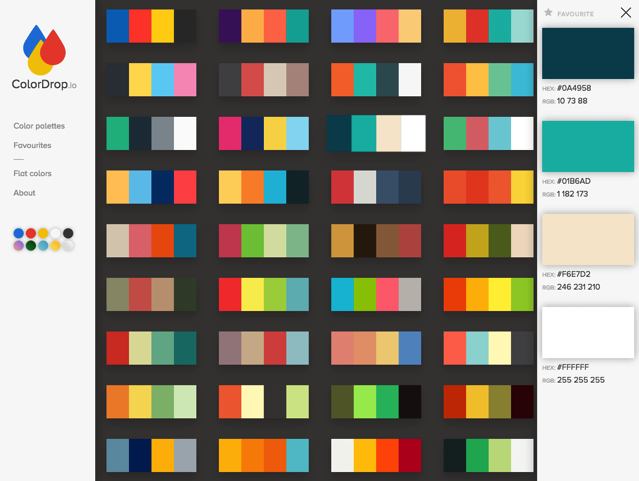
點選其中任一配色組合后,網站右側會跳出這四種顏色及對應的色碼(HEX、RGB),對于要使用顏色來說確實非常方便。如果你想將它暫時收藏起來, 之后返回網站時可以快速找到某個顏色的話,點選上方的「星星」就能標記為 Favourites。點選左側「Favourites」開啟所有你加入收藏的配色組合。


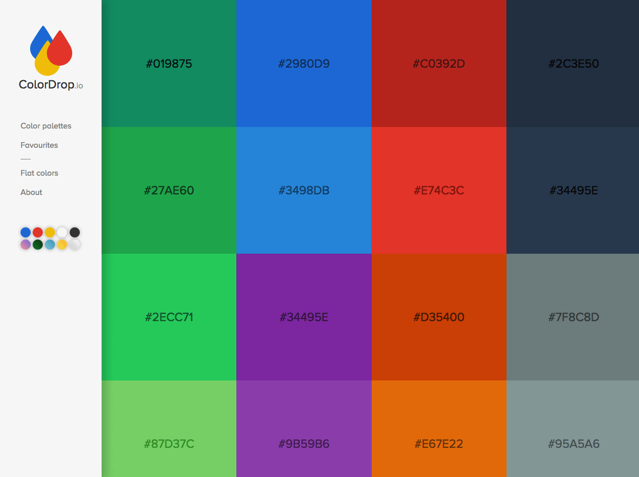
STEP 3
除此之外,ColorDrop.io 也收藏一些扁平化設計(Flat Design)常用顏色,從左側的 Flat Colors 可以找到這些顏色和 HEX 色碼。

Art Text 3 剛上 Mac Store 時我就注意到了,首頁 Banner 輪播很醒目。當時就在官網下載免費試用玩了下,覺得超酷炫,但暫時用不太到的樣子沒買。突然半夜朋友傳訊通知「喂、Art Text 3 降價啰!」,然后就手滑了…(遮臉)
原本 49.99 美元,特價是 29.99 美元,臺幣約 $ 890 元,人民幣約200元。(不知啥時會調回原價)
官網上的影片一定要看,超神奇,短短幾秒鼠標隨便點一點就可以做出一堆在 PS 要合成半天的特殊效果文字。還有圖層、型狀功能,能搞出非常多的花樣。
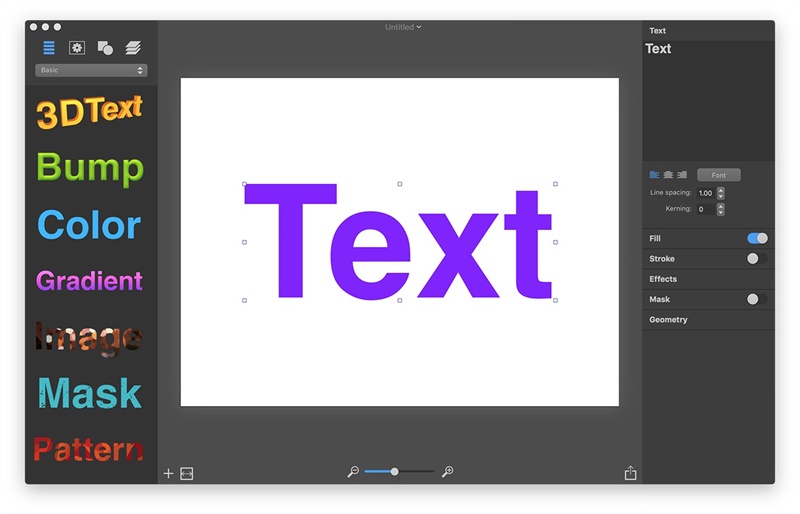
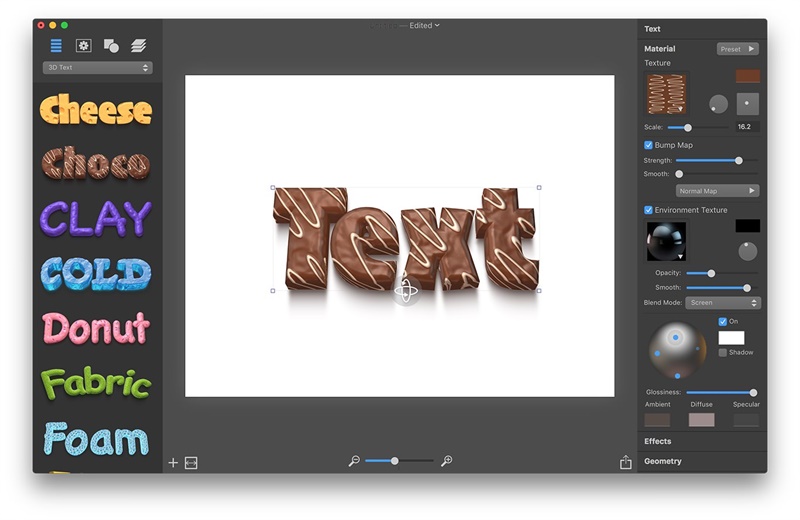
一開啟 Art Text 3 會看到這個畫面。

畫面切成三欄,左欄上方 4 個 icon 分別是文字、圖片、形狀、圖層。中間是畫布。右欄則是對象的詳細數值設定區塊。

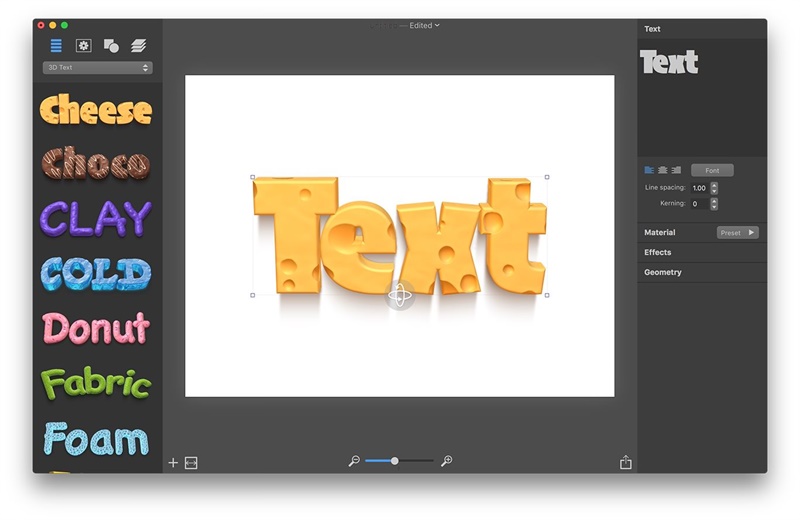
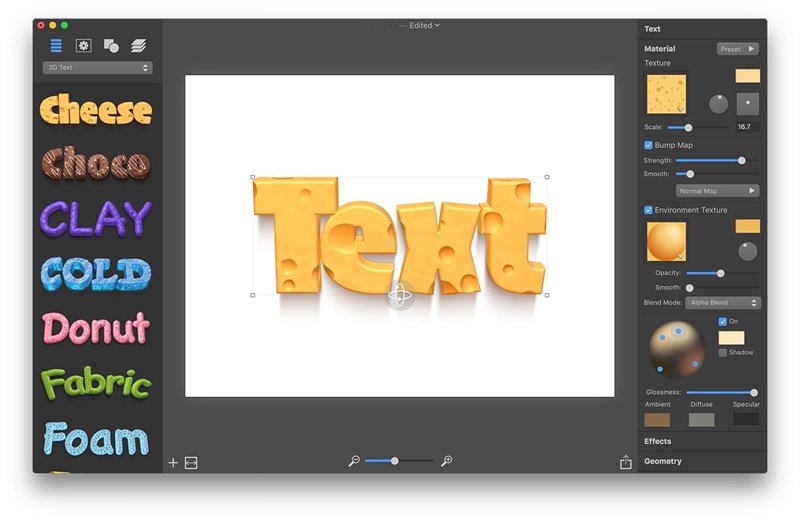
相信大家如果看了影片,對這塊奶酪印象一定很深刻。其實呢…也就是
完成!

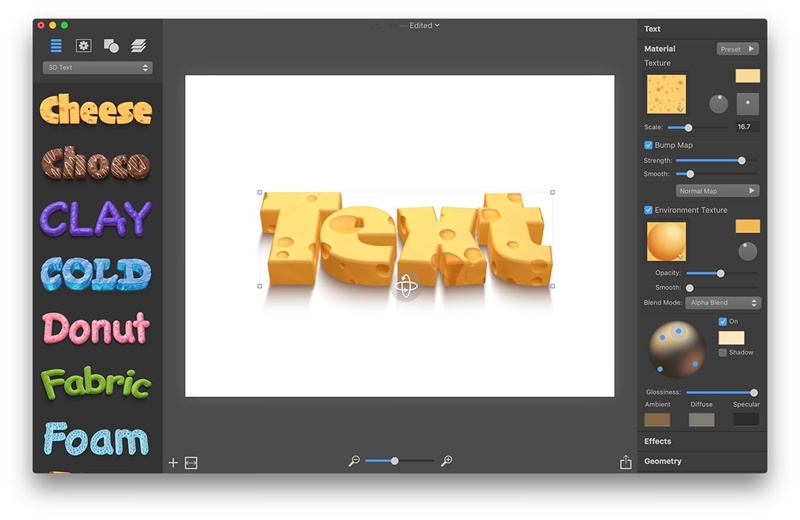
文字對象中下方有個圓型控件,可以調整文字的角度。
(但我在右方的詳細設定里找不到角度數值可以在哪輸入,似乎也沒有按住 Shift 固定角度的功能。)

各位在調整角度的時候要稍微控制一下手勁,很容易歪掉。
Art Text 3 沒看到參考線功能,得靠目測對齊,強迫癥設計師應該會很不習慣。

影片里出現的巧克力字也很棒啊~
同樣左邊列表點一下就自動套用。

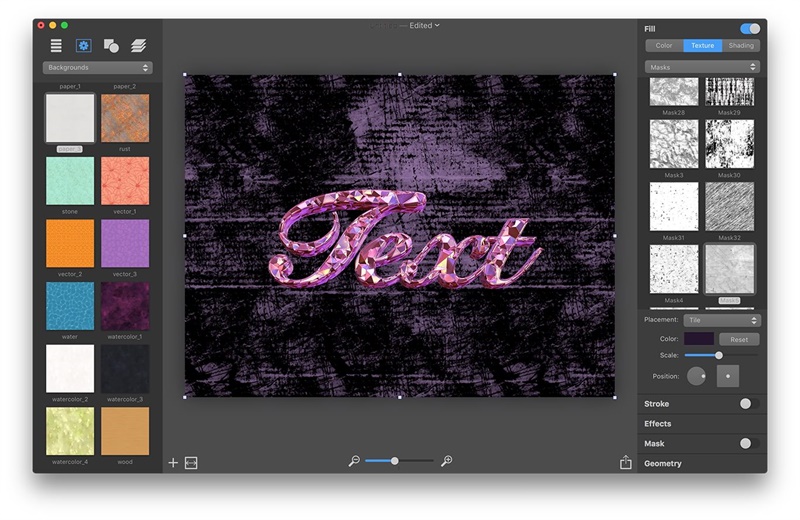
我弄了個寶石字、在左方欄第 2 個 icon 選擇背景圖片。右方區塊針對背景也提供一拖拉庫的細節設定。
左方欄那 4 顆 icon 下方的下拉選單不要漏看了,有一大堆的分類項目,點開會出現很多內建樣式與圖片可以挑到眼花。
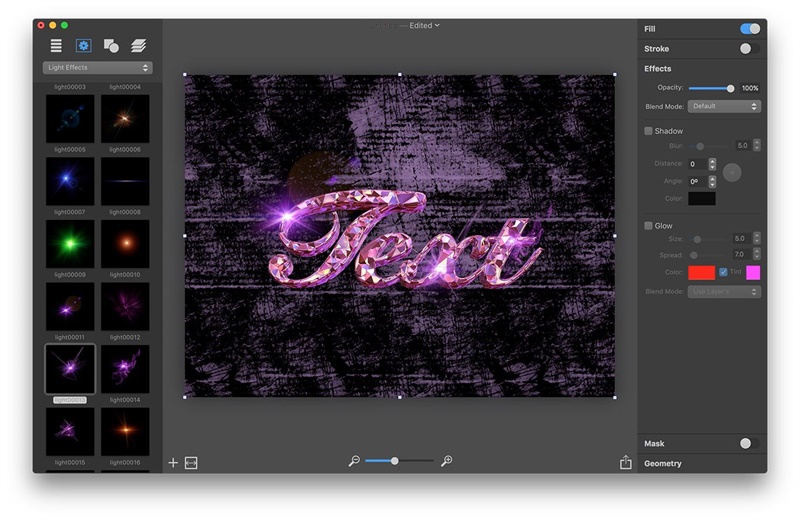
比如我在文字上加了幾個不同的炫光效果。

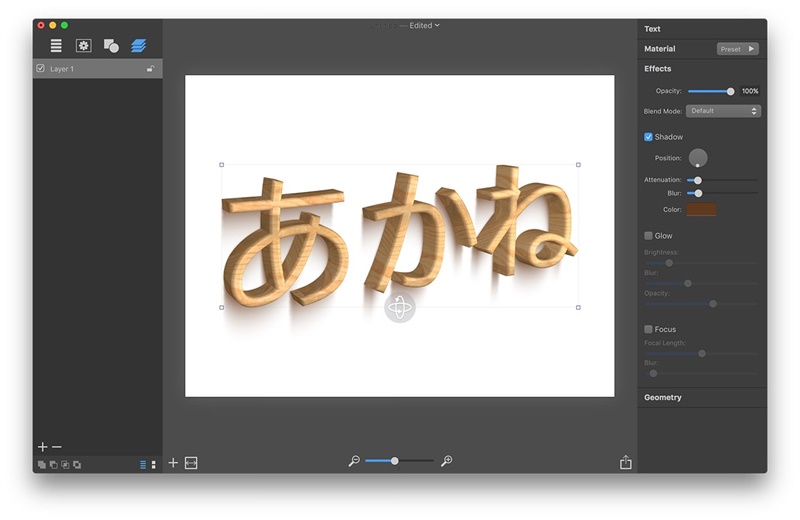
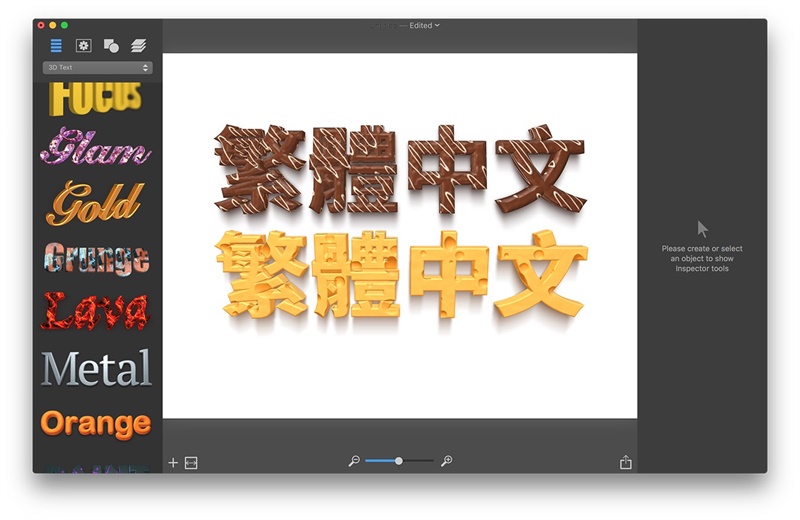
特別說明一點,語言文字問題,用 Art Text 3 設計中文字一整個丑。中文字型要非常謹慎地挑選,不然會變成高級版的「文字藝術師」。
畫面千萬千萬不能太花俏啊!

順便試了下日文,感覺還行啊…