

編者按:生活處處都是用戶體驗,童話也不例外。我們熟悉的三只小豬、豌豆公主、狼來了和皇帝的新裝等等經典童話,都讓這篇文章的作者強行科普了一番用戶體驗的知識,令人吃驚的是完全說得通,而且內容質量不俗。
編劇大師羅伯特·麥基曾經這樣寫道:故事是人類交流的貨幣。故事是我們對周圍世界的感知的方式。我們越是了解周圍的環境,我們就越有可能有生存的機會,我們通過講故事來交換這些賴以生存的知識。每個被分享的故事都有我們從真實世界學到的教訓。
今天,我們的故事被混雜在了數字和現實的世界當中。我們無間隙的穿梭在兩者之間,常常忘記了數字世界不一定會吻合現實世界的規律,這可能會讓我們感到困惑。
童話受歡迎以及能夠被流傳至今的原因很大程度上是因為它的簡單明了:它們看起來是在教導我們一個關于我們生活著的真實世界的教訓。但是這些教訓同樣也可以用在虛擬的數字世界中,接下來我會從另外一個角度來講述這些故事。

UX知識:建立在一個堅實的基礎上是很重要的
很多時候,網站和移動應用省略了諸如創建工作流,分類,分析網站分布,內容矩陣等計劃和架構的工作,而從概念很快的推進到UI設計。想象一下試圖從內部設計一個還沒有建成的房子。
UX設計5要素中的3個直接被網站的組織和構架影響。正如三只小豬的故事提醒我們,如果計劃太匆忙沒有被充分的準備可能會導致不穩固的基礎,在數字 的世界里這意味著粗制濫造的用戶旅程、雜亂的內容和難以駕馭的網站。一旦這些問題產生了,他們基本不可能自己消失。網站/應用程序的所有者將會被迫留在這 個不穩定的結構上,并且修補磨平裂縫直到永遠。
好消息是,網頁的歷史告訴我們好的構架主要是需要牢記以下基礎知識:創建內容的層級;組織內容邏輯;逐步的去展示內容;使用與結構一致并且實用的導航;提供明確的指示標。維基百科之所以能夠被使用這么長的原因是因為——它將上面的基礎執行的非常好。

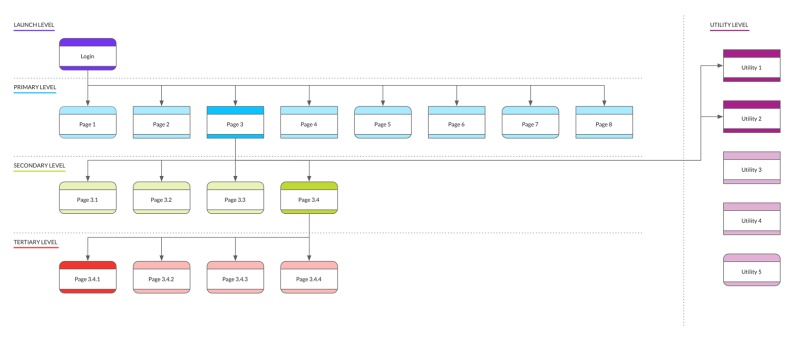
△ 一個網站內容的邏輯層級
我發現抵御大野狼毀掉你的網站/app最好的方法是:1. 制作一個站點地圖。2. 寫一個“標準”文檔。這兩個文檔都應當是可視化的。站點地圖應當將內容的層級分組可視化,而標準文檔應該列出內容管理的規則。例如標準23:所有的頁面/ 屏幕都應該有一個無所不在的主導航。一個網站只有靠這兩個文檔來武裝,才有可能贏得更大的生存機會。
花時間去建立一個穩定的結構。

UX知識:不要去挑戰用戶的預期
傳統的網站由三個關鍵的UI結構組成:一個 header,一個 body,和一個 footer。這些都是為設計師準備的一塊久經考驗的畫布。
隨著時間的推移,這些組件都包含了用戶的預期在里面。例如,一個header通常會包含:網站名稱(和logo),主導航,功能導航,搜索功能,登錄等。此外header區域遵循一個模式:品牌logo通常被放置在header的最左側。
并不是所有的網站都這么做,有些人認為,打破規則會開拓更好更獨特的數字體驗。我不打算反對這些觀點,但是事實證明絕大多數的網頁遵循著這樣的模式。
全球互聯網的一致性增加了用戶看到這種模式的可能,他們越是看到一個logo被放在網頁的左側,越是希望它在那里。這意味著用戶在看到一個新網站之前就會對它有所期待。而這被稱之為心智模式,而在數字產品的UX中心智模式意味著:
數字產品中的心理模式是為了識別含義和節約時間。
舉個栗子,一個房子的心智模型是有四個墻,一個屋頂,一扇窗戶和一扇門。當你走近任何一棟房子,你都知道要找一個最像門的地方進去,而不是窗戶。這節省了你的時間,你不會去評估任何一個可以進去的入口。同樣對于用戶來說,一個網站也包含著類似這樣的心智模型。

△ 一座房子的心理模型
豌豆公主的故事告訴我們,不要把事物放在用戶期望的地方之外。像公主一樣,如果一個東西不在她的期望之中,就會帶來一個糟糕的體驗。
同樣,創建一個標準文檔也可以幫助避免創建一個不符合期望的網站。我們可以通過競品分析和用戶測試來了解這些。競品分析常常被視為一種在競爭中保持領先的方式,但事實上它們還能幫助你在用戶使用你的網站或者app前預測用戶的心理模型。
比如說你是一個汽車制造商,幾乎每一個你的目標用戶訪問你的網站的同時也會訪問競爭對手的網站。如果競爭對手都把它們的導航放在header上,而 你偏偏非要把導航放在左側。你的目標用戶訪問你網站的時候就會感到困惑和混亂。忽然間,瀏覽你的網站需要付出思考和努力。一個本來很簡單的任務變得艱巨而 復雜,這些都是因為他們的期望受到了不必要的挑戰。
用戶是敏感的,要像對待公主那樣對待他們。

UX知識:用戶總是在尋找回家的路
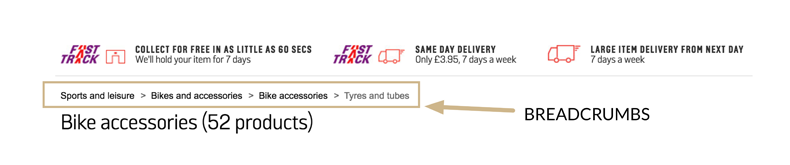
最著名的影響界面設計的童話是《糖果屋》,一個關于兩個小孩走進了森林,被一個女巫欺騙,最終靠著面包屑找到回家的路的故事。面包屑現在是網頁設計 的一個共同特點,尤其是對于那些內容必須分成欄目和子欄目的大型網站。面包屑導航服務于三個主要用途:定位、導航和讓用戶安心。他們通過網站結構來告訴用 戶他們現在在哪里,然后用超鏈接讓他們能夠返回到之前的位置。

△ Argos.co.uk上面包屑的例子
最最重要的是面包屑導航能讓人安心。大多數的網上活動都會涉及一種叫信息覓食的行為——是對知識的搜尋。想想看你在IMDB(互聯網電影數據庫)上 找了多少次那個你記不起名字的演員。通常來說,這種“覓食”的行為需要比一個搜索結果頁面更深入的東西。而這種情況下,面包屑是最管用的。
試想一下,你想給你的禮物找一個紅色的蝴蝶結包裝一下。你用你最喜歡的搜索引擎搜索蝴蝶結,并且到達了一個網上零售商店的頁面。如果這個網站有面包屑導航,那么它看起來可能是這樣:
禮品 > 包裝材料 > 蝴蝶結(Bows)
面包屑會提供你所看到的信息的上下文,并且向你保證你在正確的位置上。如果一個面包屑看起來像這樣:
禮品 > 體育休閑 > 射箭工具 > 弓(Bows)
……那么你顯然會失去信心。

UX知識:錨點有助于提供信息環境和重點
我們其實在借這個童話的名義說一個老掉牙的UX原理:金發女孩效應。這個效應常常發生在同時展現給用戶三個相似的但是在量上有所區別的選項的時候。舉個例子,三碗溫度不同的粥。
這種三個按照特定規模組成的選項會導致兩個重要的狀況被創建:1)形成高低兩個錨點。2)一個確定的中間選項。( 這里不要跟誘餌效應混淆,這是一種認知偏差,目的類似,但是實施起來并不相同)。
錨點是我們為了理解真實的世界而創建的一個測量的基準線。
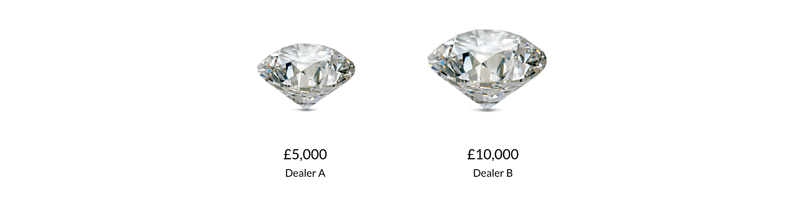
例如,你打算買一個你從未買過的昂貴的寶石,你從經銷商A那得到£5,000的報價。從經銷商B那得到£10,000的報價。看起來經銷商A是更好的交易。

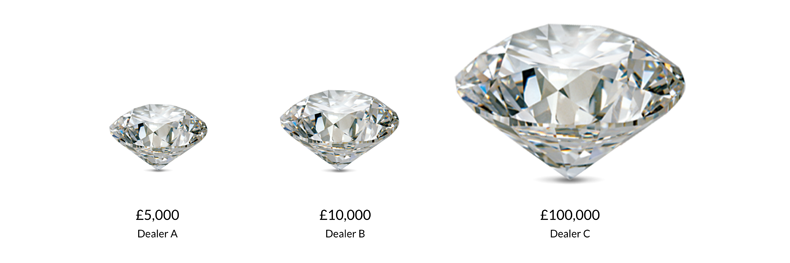
但是當你從經銷商C那得到£100,000的報價時,經銷商A雖然還是最好的選擇,但是經銷商B忽然就顯得沒那么糟糕了。如果你買了這塊寶石當禮物,在其它更貴的寶石的襯托之下,甚至會覺得經銷商A的報價很便宜。

引入A和B兩個錨點判斷出背景環境。理想的情況下我們會去尋找更多的信息,在這個例子來說會去尋找更多的報價,這樣我們就可以去判斷A和B是正常報價,而C是特例了。但是,當面對的信息有限時,我們只能從已知的內容里做出判斷。
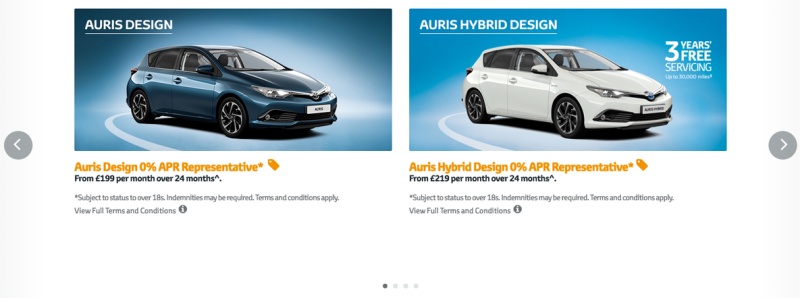
在數字產品中,金發姑娘效應可以用來鼓勵用戶去選擇特定的選項,以完成我們的業務目標。如果我們在網上銷售服務或者產品,我們希望突出其中一個。那 就在它的旁邊加上另外兩個選項。這么做會提升它在用戶眼中的吸引力。如果額外的選項被選中了也沒有關系,不過它們在頁面中的主要作用是為了支持和強調明星 產品而存在的。

assembla.com采用金發姑娘效應來給自己的3個包月計劃定價
設計在這個效應里仍然起著重要的作用。顏色,距離,位置和字體粗細都用來在視覺上提升明星產品。但是這些選項是舞臺上設置的錨。
錨點一旦被設定了,它就很難被改變。這就是為什么大家都覺得跟過去相比現在的一切都如此的貴。這是應為價格隨著通貨膨脹增加,但是我們并沒有改變我 們的錨點。例如,我記得我第一次買一包薯片花了20便士。現在,20年過去了,當我花75便士買一包薯片的時候還是跟最初的那個錨點比較。
借用笛卡爾注明的主張“我思故我在”。錨點在我們如何感知這個世界上的作用告訴我們,我們是任何給定時間里知識的總和。

UX知識:美是相對的
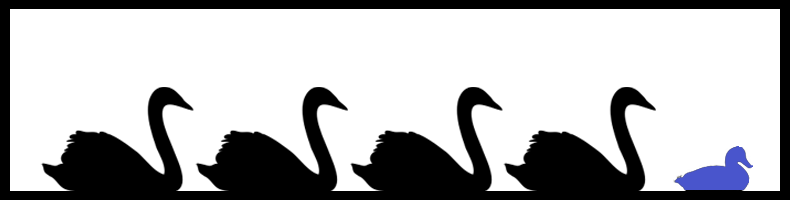
丑小鴨故事的主旨是什么?是關于怎樣克服挑釁行為,抑或宣揚內在美?坦白說我也不是很確定。
對我來說,領會丑小鴨故事中所包含的相對性的概念,是能給UX設計帶來幫助的最重要之處。丑小鴨,作為在同類比較中最差的那個錨點,如果沒有他的存在,其他的伙伴們不會像他們看起來那樣出色。
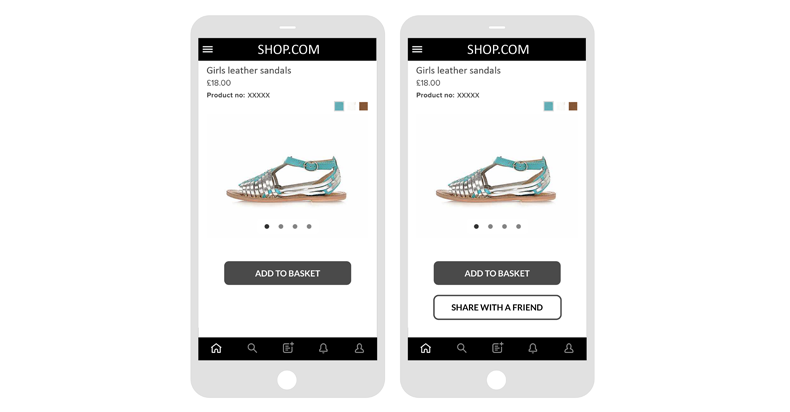
同樣的邏輯也適用于網頁的復數個CTA(行為召喚按鈕)設計。設想你在頁面上有一個單一的CTA按鈕(按鈕1),用來提示用戶執行某種操作,比如 說,買一件商品或是把商品加入購物籃中。一名瀏覽該頁面的用戶必須做所謂的“Hobson選擇”,即排他性的二選一:a)買或者b)不買。面臨這種選擇的 時候,大多數用戶會選擇b)不買。

現在設想,我們在頁面上增加了一個額外的按鈕(按鈕2),它被故意設計成一種需要用戶付出更多努力,但仍然可以給我們的商業行為帶來正面效果的選 項,比如說分享這件商品的鏈接到用戶的社交渠道這樣一個操作選項。這個按鈕就是這個例子中的“丑小鴨”。研究表明,當把按鈕2放置在按鈕1相鄰的位置時, 會給按鈕1的點擊率帶來提升。這就是所謂的“Hobson+1效應“。

UX知識:不要用虛假的信息去誤導用戶
當用戶與網站或應用發生交互時,信息會以多種方式向用戶傳達。從內容群組化,到所選擇的顏色,用戶總是被我們所創造的標示所引導和影響,這便是符號理論的基石概念。(關于符號的研究,及符號學和UX設計的更多討論詳見:icon需要配上文字么?)
一個關于符號學應用的顯著例子便是設計準則之一的功能可供性(affordances)。由UX教父Don Norman提出,功能可見性被定義為 提供引發行動的誘因。比如,汽車門把手是被設計用來讓汽車用戶拉開車門用的,所以其設計特別鼓勵并輔助了這一類行為的實施。在這個例子中,與用戶溝通的標 示含義就是:這是用來拉開的。

汽車門把手提供了“拉開”這一功能可供性
在網絡設計的二維世界中,功能可供性的實施要難的多。網絡設計的早期年代里,在鏡像真實世界的嘗試中,人們提出了擬物化的準則。比如曾經應用在iOS6上的景像深度設計,大家還記得么?

但是后來隨著扁平化設計的應用,原來的方案中留下了很多看起來無法再點擊的按鈕。這些按鈕已經完全失去了他們的功能可供性,以至于他們的含義難以解讀。
這給用戶們留下了一個關于信任的議題。是否所有矩形都是按鈕?這要求接下來的網頁設計師們,必須負起艱巨的責任來保證他們的設計是經過深思熟慮的, 更重要的是保持一致性的。畢竟對含義的釋讀來自于經歷的重復這一過程。如果一個頁面中的藍色下劃線文字標識的是可點擊的鏈接,那么我們就會據此推測在另一 個頁面中的相同樣式文字提供了同樣的功能。如果這一點被再次驗證,我們的思維過程就會歸納出簡化的模式來應對這一特定樣式,即“藍色 + 文字 + 下劃 線 = 可點擊的鏈接”。
如果我們接收的是虛假的信號,正如狼來了的寓言所提醒的,問題就來了。絲毫不顧及行動帶來的后果,小男孩對狼群到來的虛警和村民趕來后的一無所獲,兩次,便足以讓村民們對示警視而不見,以至于當狼真的來了的時候釀成了悲劇。

Lyondell Basell在標題,信息和文字鏈接中都使用了藍色文字,造成了混淆
當用戶訪問站點卻接收到了非本意和錯誤的指示時,同樣的事情便發生了。如果網站本身的擁有者是知名品牌時,造成的不良效果會得到增幅,因為知名品牌本身具有權威的性質。因此關鍵在于設計的一致性,而值得再強調的是,一份規范的文檔總是助益良多的。
記住:人們天然的信任權威,但是如果權威說謊,他們就再也不會給予其信任。

UX知識:不要害怕挑戰成見
比起弄出一份聲明把之前所有的啟示再特意羅列一遍,這是多好的一種結束方式啊!
皇帝的新衣是一則告誡人們不要為驕傲所陷的寓言,它提醒著人們應該時刻質疑自己所被告知的信息。
還記得圖片滾筒么?作為UX設計早期出現并十分流行的一種元素,幾乎每個網站都對其趨之若鶩,希望在把其放在主頁上以展示圖片庫,宣傳和商品。而至今為止仍有很多網站在這樣做。

但是數據表明這些并沒有什么效果,甚至可以說是令人覺得丑陋的。之所以失效主要的原因在于,圖片滾筒的主要設計意圖是實現內容的隱藏和再現,而這違背了用戶啟發中最重要的原則:召回場景中的再識別。
“將對象,行為和選項可視化,來最小化用戶的記憶負擔。用戶沒有必要記取當前段落之外的信息。”
當用戶翻轉滾筒時,他們被強制的記取每一個選項的位置才能做出所預設的決定。更糟糕的是,我們人類天生就希望在做決策前能看到事物的全貌。這意味著,如果我們知道有25個選項提供給我們,那么我們很可能會看完他們全部再做選擇。這對用戶來說并不友好。
正如現實世界一樣,我們創造的數字世界也是在不斷變化的。這一副景象絕不會持續太久。在物理的世界和數字世界的交纏愈發緊密的當下,為了探知用戶體驗是如何參與其中的,周期性并基于證據的學習才是唯一的正確方式。
歷史告訴我們,每當一個新的數字界面問世(臺式電腦,觸摸屏設備,可穿戴技術和虛擬現實)我們心目中關于UX的真理都會被質疑。
在這樣的情況下,UI設計被迫回到原點去付出額外的努力來幫助用戶采用新的技術。
還記得最開始的時候ios推出擬物化的界面設計,蘋果這么做是特意通過真實世界來幫助用戶更快的熟悉數字世界。
扁平化設計現在已經成為了網頁和app的設計規范,但是在VR(虛擬現實)的世界中卻沒法這么做。在虛擬世界中一個文件被展示成一本書放在書架上可能是更好的選擇。擬物化可能并沒有死,而是周期性的繼續存在著。
我們在這里能夠學到的是,我們無法確定今天知道的知識能夠繼續在未來被使用。
隨著時間的推移,“輪播圖”可能會被取消。但是我們要知道挑戰慣例是困難的(蘋果花了6次迭代才有信心推出扁平化設計)。
其中一個解決辦法是采用逐步減少的方式,這個想法最早是由Allan Grinshtein提出。這個方法的前提是,需要用戶熟悉界面到已經不需要明顯的設計線索。設計最終是由用戶對于界面的熟悉程度來決定的。
隨著曝光的增加,會越來越少的需要設計去手把手的引導用戶。這會使UX需要迎合大眾的部分去掉,取而代之的是越來越個性化的用戶體驗。
如果我們要創建圖表去說明這一點,它可能看起來像一個這樣的公式 x+y=10。X軸用來代表用戶的專業水平,1代表用戶不怎么熟悉UI,10代表用戶非常熟悉UI。Y軸代表我們需要在界面上引導用戶的程度。1代表不怎么需要,10代表非常需要。

很容易想象在未來,響應式設計不僅僅是關于網頁如何適配尺寸。而是一個界面去適應不同類型的用戶,高水平的用戶和低水平的用戶將會有不同的為他們定制的體驗。
從某種方面來說這是 CRM(客戶關系管理)的自然過程,在這個過程當中,隨著對其掌握的寶貴客戶關系的不斷累積,這些商業關系可以化作商業關系資 產而被加以利用,最終在交互層面呈現給用戶更加有意義的訊息。這才是正宗意義上的個性化設計,一種由數據驅動的追求影響化最大化的設計模式。
如果說故事是人類接觸的貨幣,那么UX設計就是鑄幣的過程。創造了一種可以讓交易成功發生的機制。