1、整體認知主要依靠周邊視覺而非中央視覺
人們看電腦屏幕時會用到周邊視覺,而且經(jīng)常只掃一眼周邊視覺區(qū)域便以此判斷整個頁面的內(nèi)容。
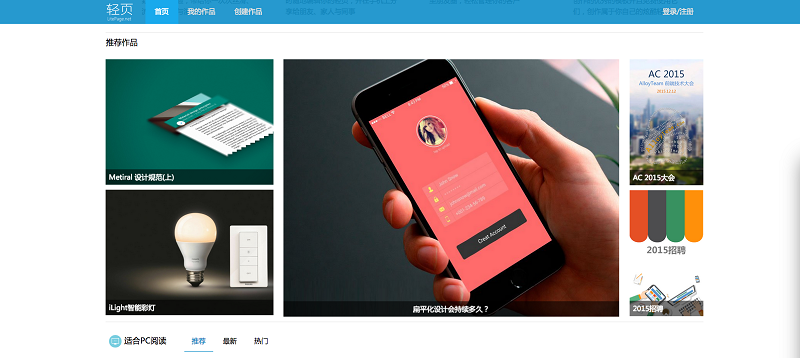
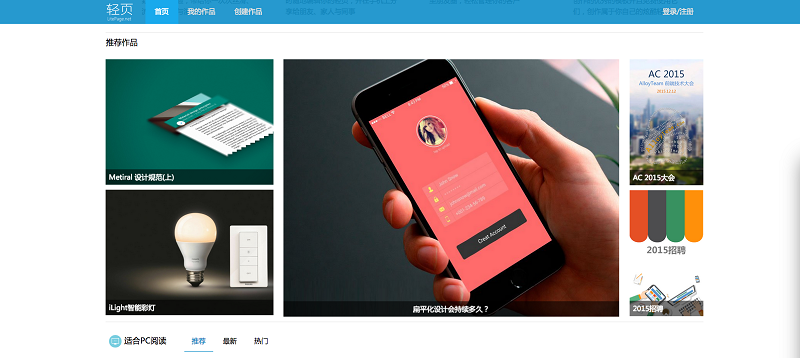
這也是為什么網(wǎng)頁大多都居中顯示的原因(如下圖,輕頁網(wǎng)站首頁居中顯示)

如果你想讓用戶集中注意力觀察屏幕某處,就別在周邊視覺區(qū)域內(nèi)放置動畫和閃爍元素。
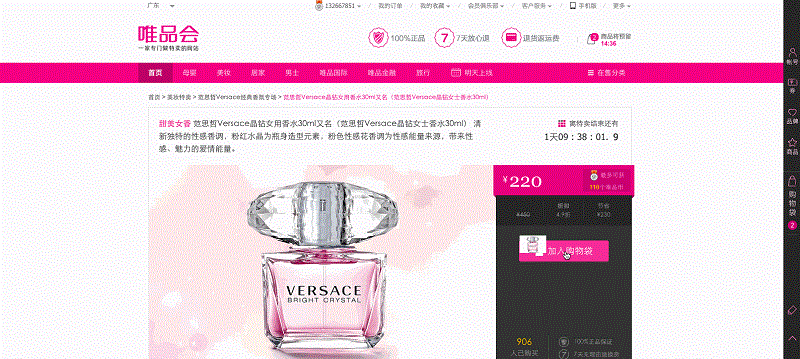
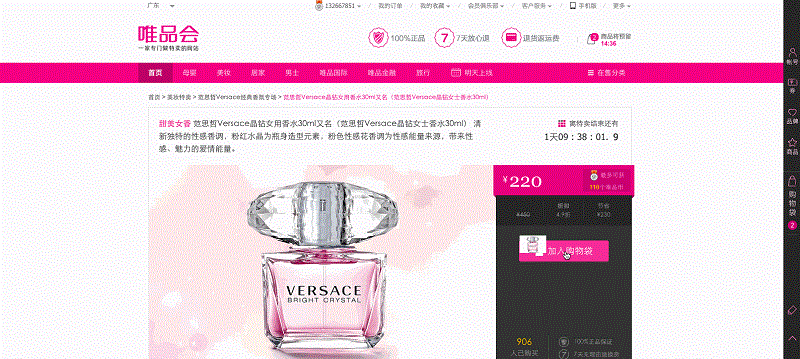
如下圖:唯品會商品加入購物車時的動效,讓用戶關注側(cè)邊欄的購物車

2、人在識別物體時會尋找規(guī)律
既然人會不由自主的尋找規(guī)律,那就盡量多使用規(guī)律,利用分組和間隔創(chuàng)造規(guī)律。

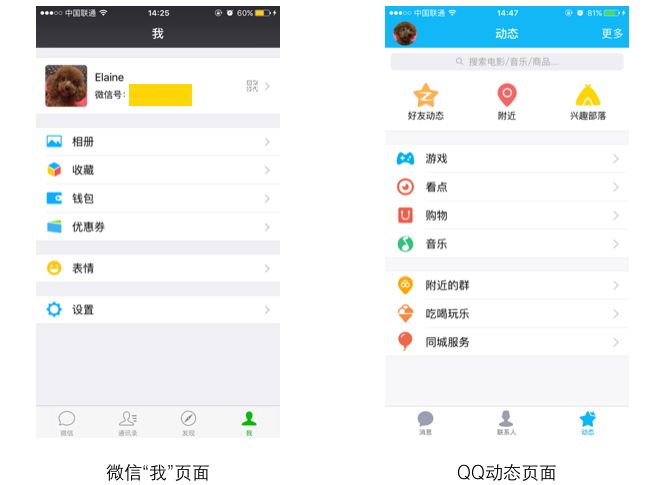
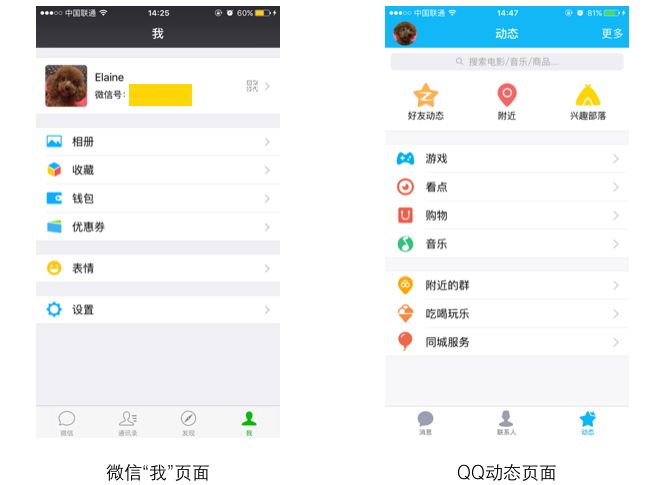
如下圖,微信“我”頁面、QQ動態(tài)頁面利用分組和間隔來創(chuàng)造規(guī)律,也讓用戶更方便查找和觸達。
要讓某個物體(例如圖標)易于識別,就用簡單的幾何圖形來畫它,這會讓構(gòu)成物體的幾何離子更加明顯,從而使人更快、更輕松地識別該物體。
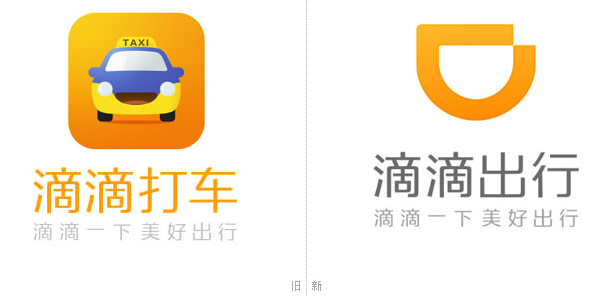
例如滴滴打車的新圖標,圖標簡潔且容易識別,能幫助用戶在APP繁多的屏幕中快速識別出來。

多用二維元素、少用三維元素,大腦以二維形式接收人眼觀察到的信息,因此屏幕上的三維圖形可能會減慢識別和理解的速度。
這也是為什么現(xiàn)在的設計趨勢走向扁平化的一大原因

3、大腦有專門識別人臉的區(qū)域
-
人在觀看網(wǎng)頁時,首先會對人臉做出識別和反應
-
在網(wǎng)頁上直視用戶的臉最具感染力,也許因為眼睛是面部最重要的部分
-
如果網(wǎng)頁上的人眼看著旁邊的位置或者產(chǎn)品,那么人們往往也會看向相同的一處,但未必關注,只是看而已。
看下面這張圖片,你的視線是不是不由自主的聚焦在模特的眼睛部分

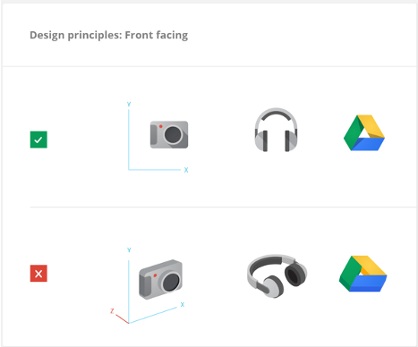
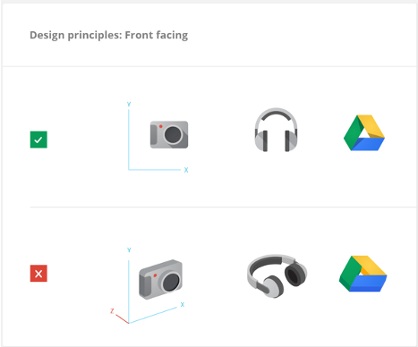
4、略微側(cè)向俯視是想象物體的標準視角
標準視角的畫像和物體更容易識別和記憶。
如果你的網(wǎng)頁或者APP里包含一些圖標,那么不妨把它們畫成標準視角。

5、人可能會對變化視而不見
-
不要認為物體出現(xiàn)在屏幕上就一定會被用戶看見,特別是刷新頁面出現(xiàn)變化時,用戶可能完全意識不到頁面前后的區(qū)別
-
如果你要保證用戶注意到界面上的某處變化,應該增加視覺提示或聽覺提示
-
這個例子就比較多了,新消息來時的語音提示,頁面刷新時“嗶”的一聲
6、9%的男性和0.5%的女性是色盲
-
設計配色方案時,請考慮使用所有人都能正常識別的顏色,如不同色度的褐色和黃色,避免使用紅色、藍色、綠色。可以用www.vischeck.com或者colorfilter.wickline.org來檢查色盲所見效果如何。(網(wǎng)站需翻墻,累覺不愛)
7、人一次只能記住四項事物
-
可以通過組塊將“四”變多,比如電話號碼分組:130 5555 6666 ;在導航設計時,最好也只有四個。
8、回憶會重構(gòu)記憶
-
如果你正在就某個產(chǎn)品測試或者采訪客戶,那么你的用詞會影響對方回憶的結(jié)果
-
別依靠人們對各自經(jīng)歷的回憶,人無法準確記憶過去的言行和見聞。
-
最好在現(xiàn)場觀察用戶如何使用你的產(chǎn)品,酌情采信客戶事后說的話,比如他們事后回想的產(chǎn)品使用經(jīng)驗。
9、人更擅長處理小塊信息
-
使用漸進的方式呈現(xiàn)信息,僅在用戶需要時才展示他們需要的信息。用鏈接引導用戶獲得更多詳情
-
如果不得不在讓用戶點擊和讓用戶動腦之前做出取舍,那么多幾次點擊,少一點動腦思考吧。
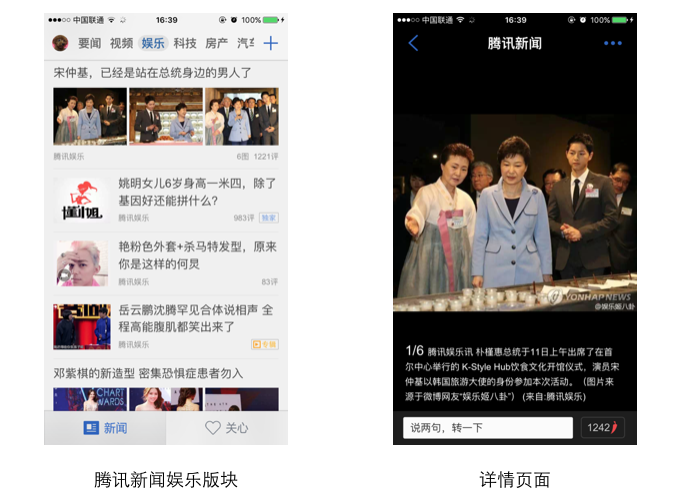
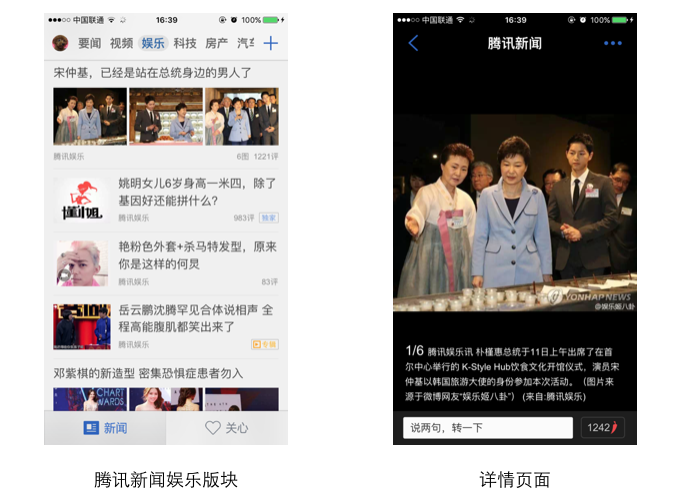
如QQ新聞中頂部bar作為大板塊分類,頁面中顯示該版塊下的內(nèi)容,再點擊相應內(nèi)容進入詳情。

10、短任務操作會讓人們更容易完成任務
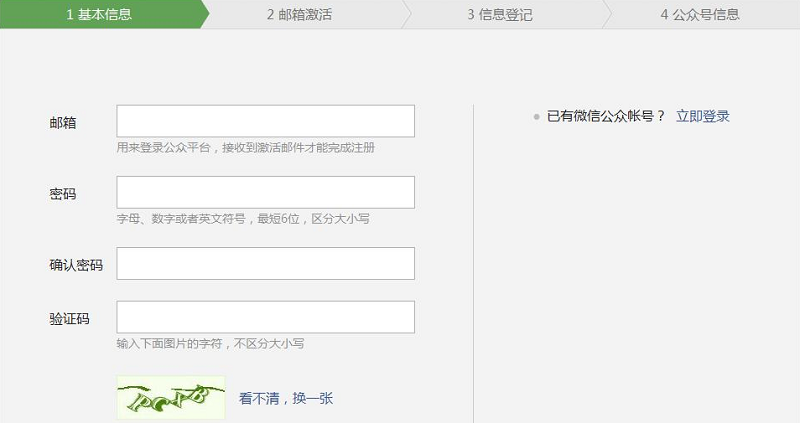
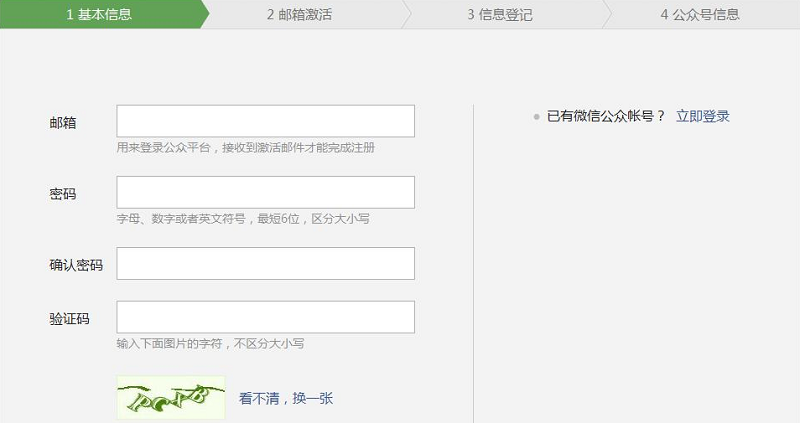
比如注冊時將填寫手機、驗證碼、郵箱、密碼等等信息全部放在一個頁面,用戶每填寫一個信息時都需要進行分辨,將會加重用戶的心理負擔和時間緊迫感。但如果你將任務拆分成幾步,并讓用戶少動腦子,用戶會覺得更加容易完成。
例如,微信公眾平臺注冊頁面的短任務操作,減輕了用戶的心理負擔。

11、人可以進入心流狀態(tài)
全身心投入其中,其他的事情都暫時拋開,你幾乎忘記了時間,忘記自己是誰,身在何方,這種狀態(tài)就是心流狀態(tài)。
如果你試圖引發(fā)用戶的心流狀態(tài),那么你應該:把很難的操作拆分成幾步,既要讓人們認為當前的目標可以完成,又不能讓用戶覺得過于簡單、給用戶持續(xù)的反饋、盡量減少干擾。
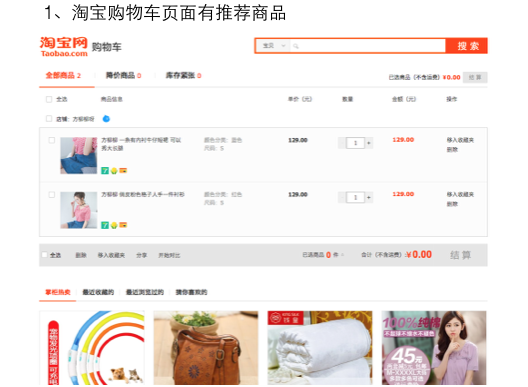
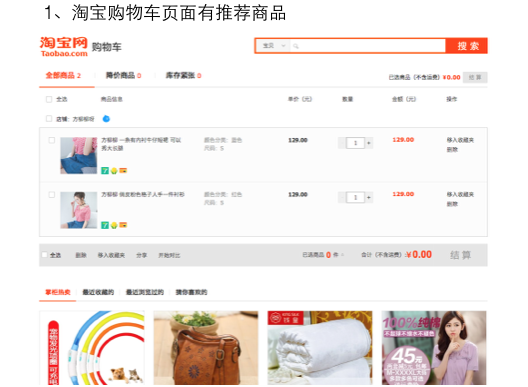
例如在淘寶網(wǎng)購物流程中,在購物車頁面會推薦頁面以增加交易額,但一旦用戶進入支付流程,為了引發(fā)并促使用戶付款的心流狀態(tài)完成,支付頁面不會有任何外聯(lián)接口。


12、注意力只能維持十分鐘
-
作為設計師,你需要時常假設自己只能抓住用戶7-10分鐘的注意力
-
如果不得不超過10分鐘,可以介紹一些新信息或者通過休息來調(diào)劑
-
在線演示和教程的時長控制在7分鐘以內(nèi)
13、勾人六事:危險、食物、性、移動、人臉和故事
-
想吸引用戶注意力?在頁面上使用食物、性或危險相關的圖片
-
近景人臉同樣引人注意
-
盡量多講故事

14、競爭者較少時人們更有競爭的動力
-
出現(xiàn)10個以上競爭者時會挫傷大家競爭的意愿
15、說謊因為媒介的不同而不同
-
人們在打電話時說謊最多,電子郵件其次,用紙筆時說謊最少。
-
做用戶調(diào)研時,一對一的紙筆調(diào)研才是最準確的
16、人在壓力下會犯錯
-
如果人們在做一項無聊的工作,那么你需要通過聲音、色彩或運動來提升喚醒水平
-
如果人們在做復雜困難的工作,那么你需要通過消除色彩、聲音或運動等干擾因素來降低喚醒水平,除非這些因素于他們正在做的工作相關聯(lián)
17、人希望擁有超出能力范圍的選擇和信息
-
克制向消費者提供過多選擇的沖動
-
如果你問人們想要多少中選擇,他們幾乎都會說“許多”或者“給我全部選擇”。因此如果你問的話,要準備好與他們所要的不同的選擇
-
如果可能的話,將選擇的數(shù)量限制為三四種。如果你不得不提供更多選擇,嘗試著使用漸進方法。例如,讓人們首先從三四種選擇,然后再從子集中進行選擇
18、人將選擇等同于控制
-
人們需要感受到一切盡在控制中,并且擁有更多的選擇
-
你要提供不止一種方法,哪怕其他的方法效率不高,但這樣人們可以有更多選擇
-
一旦人們擁有了選擇權,就不能失去,否則就會很不高興。如果產(chǎn)品的新版本做出了很多更新,也要保留一些舊版本的方法,這樣人們會覺得有了更多的選擇。
-
假如你要完全剔除舊版本,也要等用戶熟悉了新版本的方法,再慢慢剔除。
19、人為強勢者所影響
-
在小組發(fā)言環(huán)節(jié)中,最具有支配欲的人往往最先發(fā)言,也最容易影響最終結(jié)果
-
如果要召開小組會議,讓每個組員先寫下自己的想法,并且在會前相互傳閱,避免盲從強勢的人。
20、人在不確定時會讓其他人做決定
-
人們很容易受他人觀點和行為的影響,尤其是在自身不確定的時候
-
如果想影響他人的行為,可以使用證書、評分和評論
-
有關評分人和評論人的信息越多,評分或評論產(chǎn)生的影響力就越大
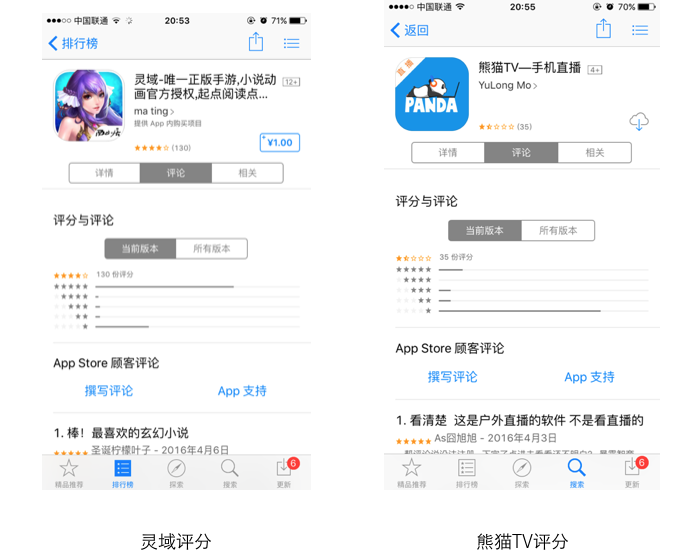
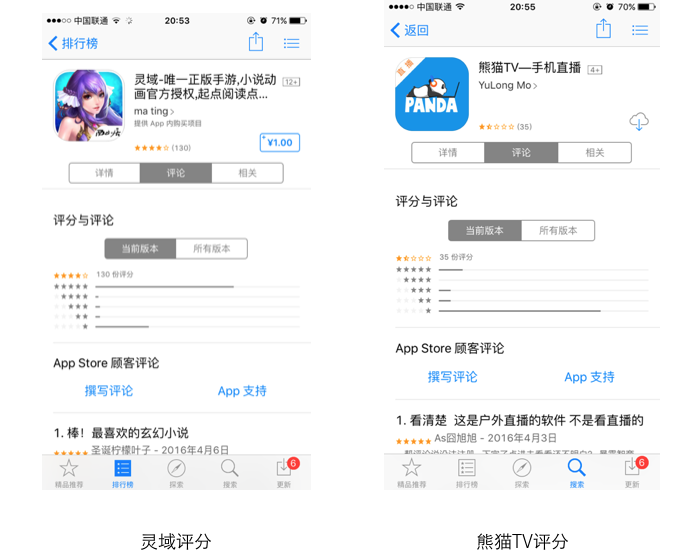
如下圖AppStore里兩個APP的評分,靈域的評分比較好,也促成了交易的達成。而熊貓TV的評分很低,影響了新用戶下載率。(最可怕的是這個
排序最靠前的熊貓TV是一個戶外直播,不能注冊也沒給出相應的說明,其實排序第二的那個APP才是真正用戶想要下載的熊貓TV)