

卡片這種UI元素一直是以小巧整齊的內(nèi)容容器的形式而存在著。當(dāng)我們探討清晰平衡、富有美感、簡(jiǎn)約時(shí)尚而又具備良好可用性的設(shè)計(jì)方案的時(shí)候,卡片式設(shè)計(jì)幾乎是不二之選。早年間的Pinterest 和Facebook 是卡片式設(shè)計(jì)的先驅(qū)者,隨后Google 通過 Material Design 幾乎標(biāo)準(zhǔn)化了卡片式設(shè)計(jì),現(xiàn)在你會(huì)發(fā)現(xiàn)卡片式設(shè)計(jì),幾乎已經(jīng)深入到各個(gè)行業(yè)、領(lǐng)域的UI設(shè)計(jì)當(dāng)中。
最佳實(shí)踐(best practice),是一個(gè)管理學(xué)概念,認(rèn)為存在某種技術(shù)或者方法使生產(chǎn)管理實(shí)踐的結(jié)果達(dá)到最優(yōu),并減少出錯(cuò)的可能性。也就是我們常說的“最佳解決方案”。

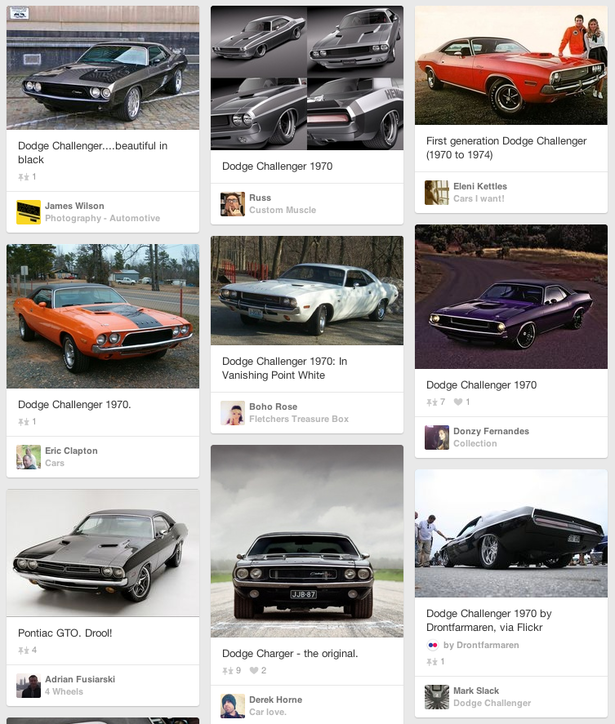
最初是 Pinterest 采取了這種使用卡片作為信息組織的基本元素的思路,使得網(wǎng)頁(yè)中多類型信息組織有了更好的用戶體驗(yàn)設(shè)計(jì)方案,并隨后引發(fā)了“瀑布流”設(shè)計(jì)風(fēng)潮。之后多年的積累和探究,卡片式設(shè)計(jì)有了長(zhǎng)足的進(jìn)步和相對(duì)系統(tǒng)的設(shè)計(jì)思路,今天的文章,我們將探討最常見也是最實(shí)用的5種卡片式設(shè)計(jì)的最佳實(shí)踐。
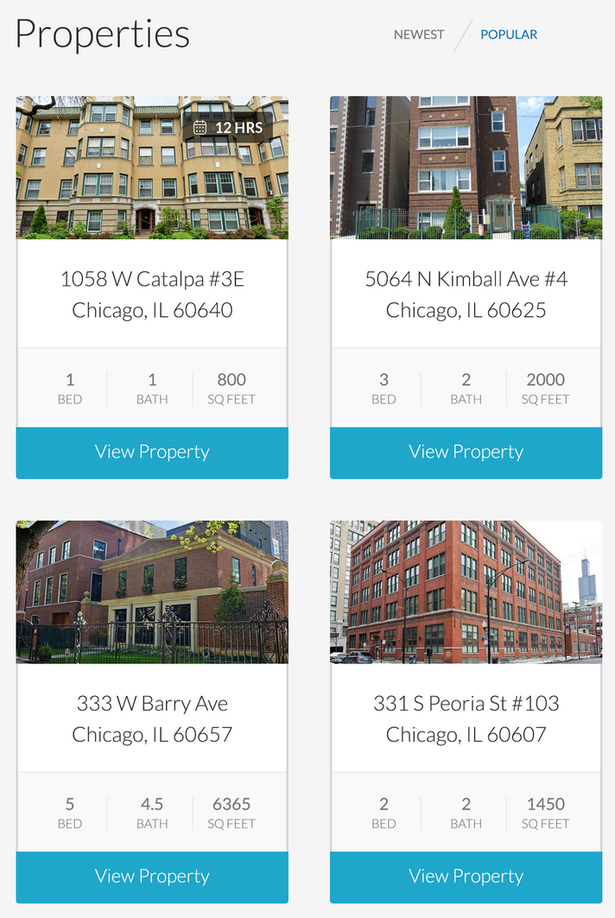
每一個(gè)卡片應(yīng)當(dāng)承載一種概念,其中內(nèi)容不應(yīng)當(dāng)混搭而復(fù)雜。卡片式設(shè)計(jì)當(dāng)中,卡片可以橙子啊多種多樣的信息和元素,但是單個(gè)卡片應(yīng)當(dāng)保持其中內(nèi)容屬性的純粹性和直觀性。這樣用戶會(huì)更輕松的選取他們想要的內(nèi)容,或者分享他們眼中最合適的內(nèi)容。

根據(jù)費(fèi)茨定律(Fitts’s Law),用戶應(yīng)當(dāng)可以點(diǎn)擊卡片的任何一個(gè)部分來觸發(fā)其中的內(nèi)容,而不只是圖片和文本鏈接。更大的觸摸和觸發(fā)范疇是卡片本身的優(yōu)勢(shì)所在,不論是在移動(dòng)端的觸摸屏上,還是以鍵盤鼠標(biāo)為主桌面端上,讓整個(gè)卡片都可被點(diǎn)擊明顯擁有更強(qiáng)的可用性。

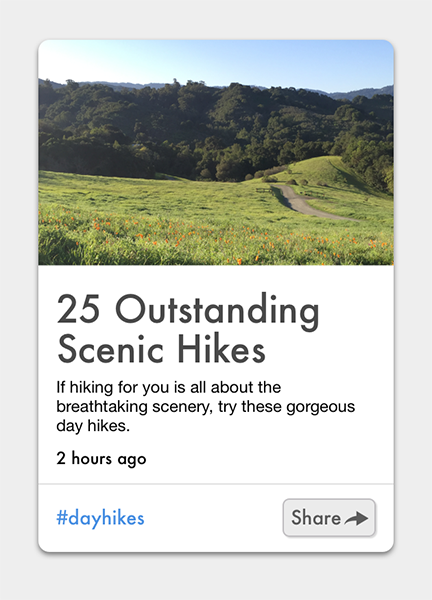
小貼士:Material Design 中常常會(huì)讓卡片擁有微妙的陰影,這種設(shè)計(jì)是非常有道理的,陰影和深度會(huì)給予用戶以視覺感知力,強(qiáng)化它的可見性,以及知覺上的“可點(diǎn)擊性”。
好的視覺設(shè)計(jì)和良好的可用性是卡片式設(shè)計(jì)的拿手好戲。卡片本身的良好承載性,使得它稍加打磨就可以擁有不錯(cuò)的美學(xué)特征,好用和漂亮結(jié)合到一起,會(huì)讓用戶對(duì)卡片式設(shè)計(jì)著迷的。

當(dāng)你在設(shè)計(jì)實(shí)戰(zhàn)當(dāng)中使用卡片的時(shí)候,你應(yīng)當(dāng)特別注意下面的幾個(gè)部分:
圖片
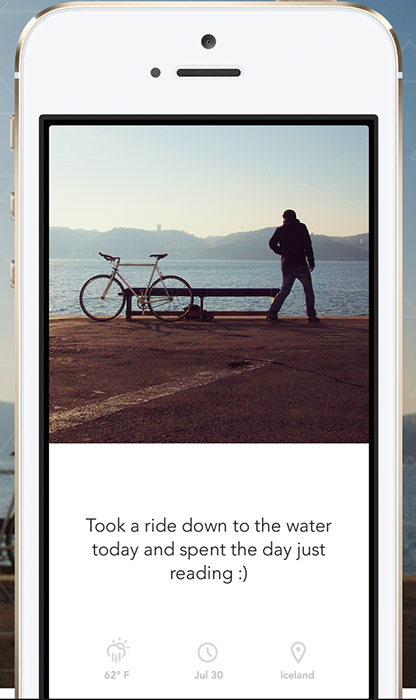
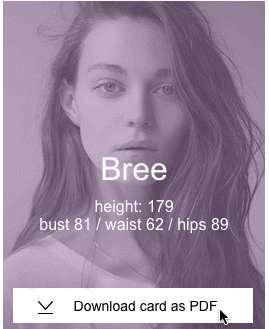
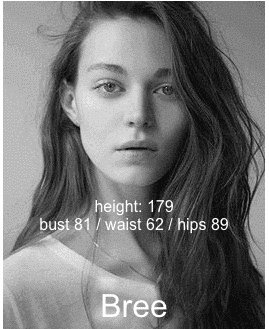
卡片是圖片的“重度用戶”,甚至可以說卡片“特別擅長(zhǎng)”展示圖片。研究證明,圖片本身能夠提升設(shè)計(jì)的質(zhì)感,而圖片和卡片式設(shè)計(jì)的結(jié)合無疑能夠讓卡片本身對(duì)于用戶的吸引力,再往上提升一個(gè)高度(前提是圖得找對(duì))。

陰影和漸變
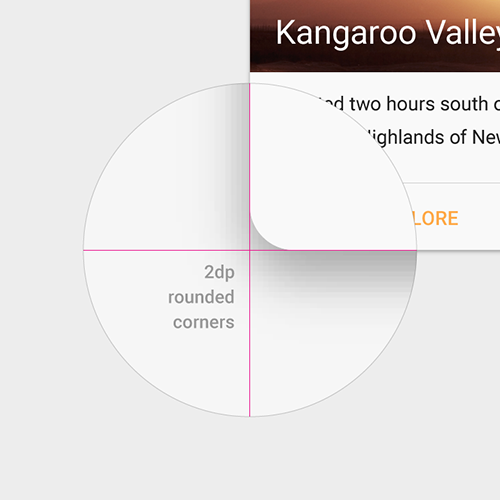
陰影和漸變是最能讓用戶將UI中的卡片和現(xiàn)實(shí)中的卡片聯(lián)系到一起的元素。在設(shè)計(jì)的時(shí)候,你應(yīng)當(dāng)仔細(xì)觀察一下卡片在現(xiàn)實(shí)世界中的質(zhì)感,光影的分布和走向,否則陰影和漸變太假就不好了。

排版
當(dāng)然,你還可以借助文本來吸引用戶的注意力。卡片中的文本內(nèi)容應(yīng)該易于閱讀,容易理解,所以,你應(yīng)當(dāng)確保它具有最大的可讀性:
·選擇簡(jiǎn)單的字體和易于閱讀的配色方案(文本內(nèi)容應(yīng)該是清晰可見的,放置在純色背景下,擁有足夠的對(duì)比度)
·嘗試控制字體的數(shù)量,對(duì)于絕大多數(shù)的情況,單個(gè)字體足以應(yīng)付。

小貼士:卡片中的正文部分只需要一個(gè)Normal 字重的非襯線體就行了。
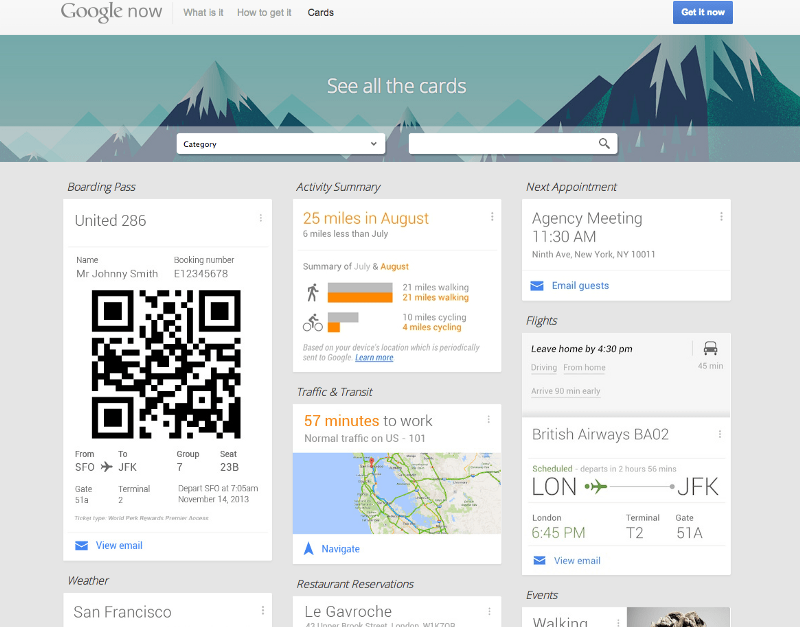
卡片通常不大,并且大多是作為詳細(xì)信息的入口而存在的,所以它本身不應(yīng)當(dāng)承載太多細(xì)節(jié)。當(dāng)你試圖向一張卡片中加入太多的內(nèi)容的時(shí)候,會(huì)讓其變得過于臃腫,不論是太長(zhǎng)還是太寬都非常難看,而且會(huì)失去它作為一個(gè)“卡片”的隱喻。
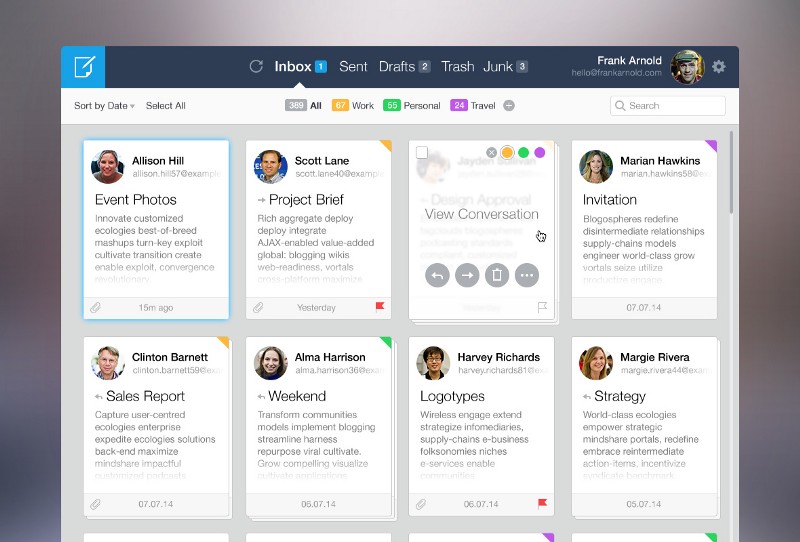
下面就是一個(gè)采用卡片式設(shè)計(jì)的案例。注意中間的卡片,它的問題在于其中填充了太多的內(nèi)容,這些內(nèi)容太難以查看了。

如果動(dòng)效用的好,用戶體驗(yàn)會(huì)有極大的提升。動(dòng)效能夠幫助用戶在基于卡片的UI當(dāng)中更好的定位,并且建立不同卡片狀態(tài)之間的視覺關(guān)聯(lián)。
視覺提示
視覺提示能夠幫助用戶更好的了解如何同界面進(jìn)行交互。當(dāng)需要為用戶展示具體的某個(gè)功能如何操作的時(shí)候,它就顯得頗為有用了。

視覺反饋
在UI設(shè)計(jì)當(dāng)中,視覺反饋是極為重要的組成部分。視覺反饋的工作原理很簡(jiǎn)單,視覺反饋幫助用戶確認(rèn)他們的交互已經(jīng)完成。在現(xiàn)實(shí)生活中,物品通常會(huì)對(duì)我們的操作給予回應(yīng),比如點(diǎn)擊開關(guān)會(huì)有力量的回饋,以及“喀噠”一聲響。在桌面端UI中,鼠標(biāo)光標(biāo)懸停在可交互的控件上之時(shí),箭頭會(huì)變成按鈕,這也是UI元素給予的反饋。懸停動(dòng)畫增加了功能的可發(fā)現(xiàn)性,同時(shí)使得體驗(yàn)更加有意思。在移動(dòng)端和卡片式設(shè)計(jì)當(dāng)中更是如此。

使用懸停動(dòng)效觸發(fā)更多的選項(xiàng)。比如在下面的案例當(dāng)中,光標(biāo)懸停之后,用戶可以標(biāo)記、回復(fù)、轉(zhuǎn)發(fā)或者刪除當(dāng)前信息。

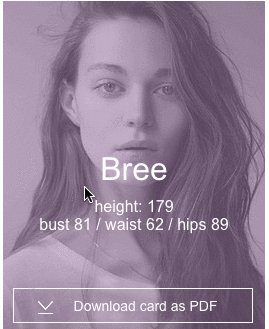
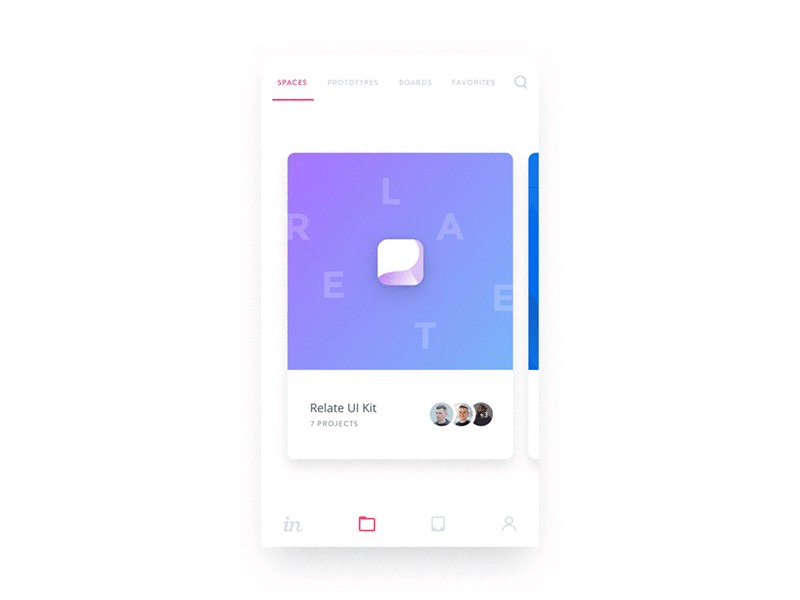
放大
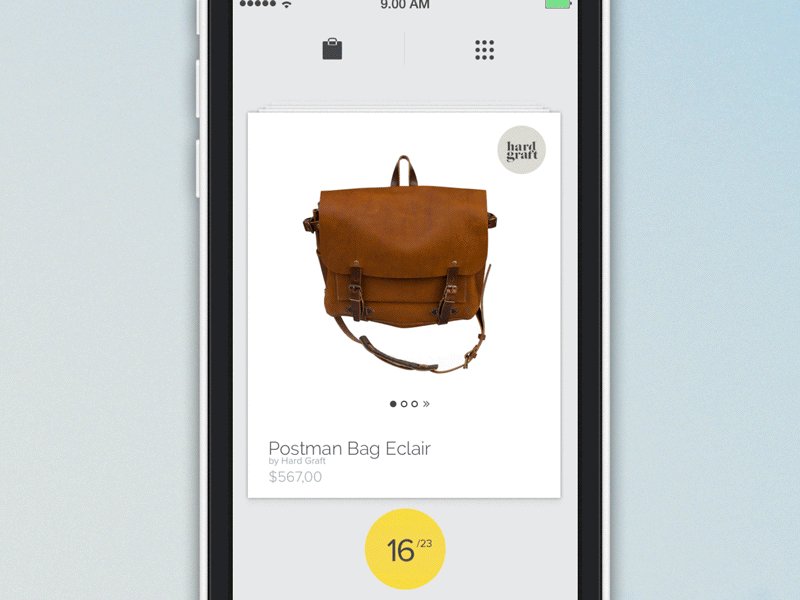
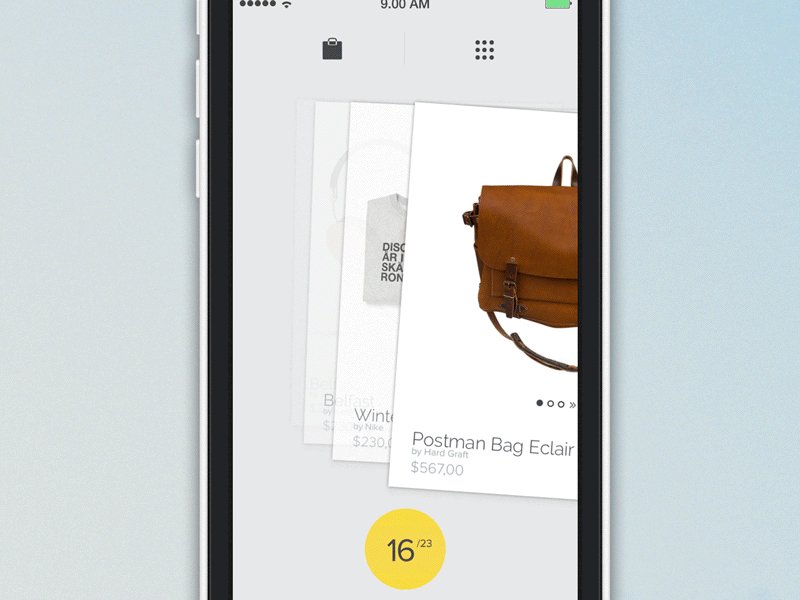
這個(gè)放大的動(dòng)效連接了預(yù)覽和詳情視圖:用戶選中卡片就可以看到對(duì)應(yīng)的詳細(xì)信息。這個(gè)動(dòng)效確保了用戶能夠聯(lián)系上下文。

卡片是UI設(shè)計(jì)師發(fā)揮創(chuàng)意的畫板,它不僅僅是一個(gè)形似卡片的UI控件,它還是創(chuàng)建優(yōu)質(zhì)內(nèi)容,營(yíng)造優(yōu)質(zhì)用戶體驗(yàn)的重要布局手段。