

1.?遠離電腦。
2.?利用鮮明的色彩。
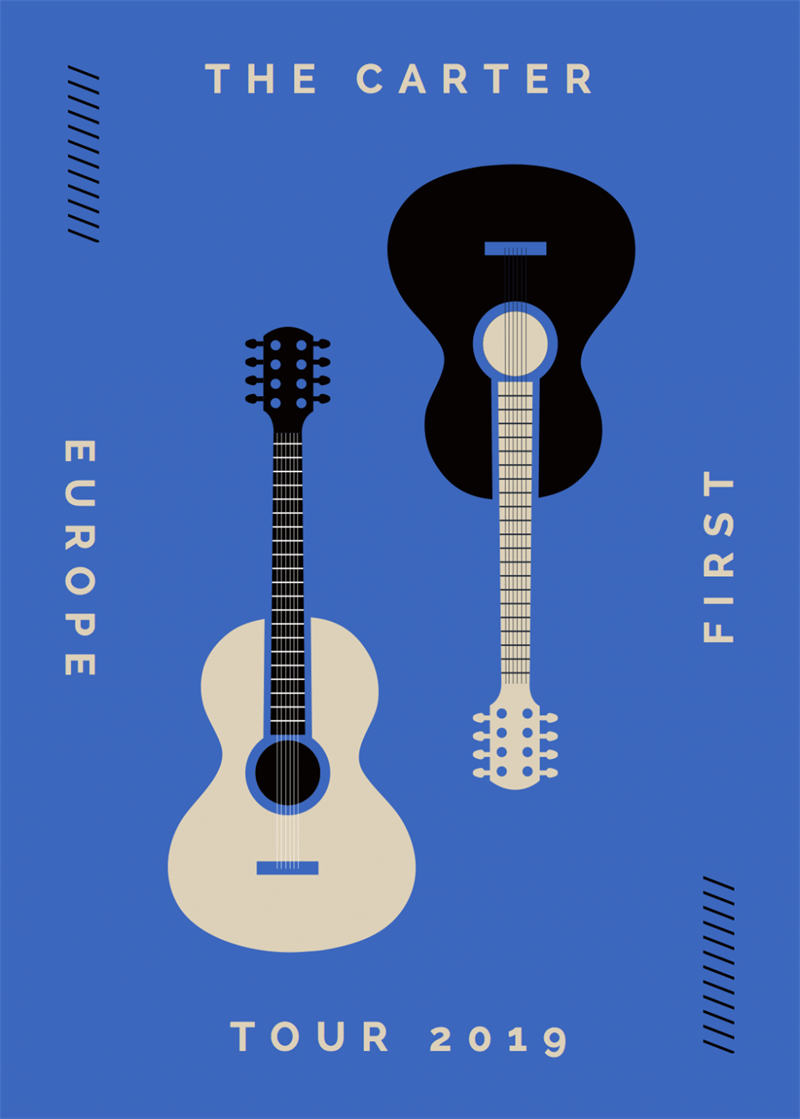
3.?使用復古字體。
4.?添加具有獨特意義的細節。
5.?使用有趣的字體。
6.?利用波浪形。
7.?利用字體重疊。
8.?小心最小的階層。
9.?忘記布局的界限。
10.?制作原創字體。
11.?組合手繪與自動生成的要素。
12.?嘗試流行趨勢。
13.?從設計主題中獲得靈感。
14.?重疊設計要素。
15.?超越界限。
16.?也別忘了反面。
17.?回到基本。
18.?刪除文字。
19.?混亂狀態。
20.?手繪與速寫。

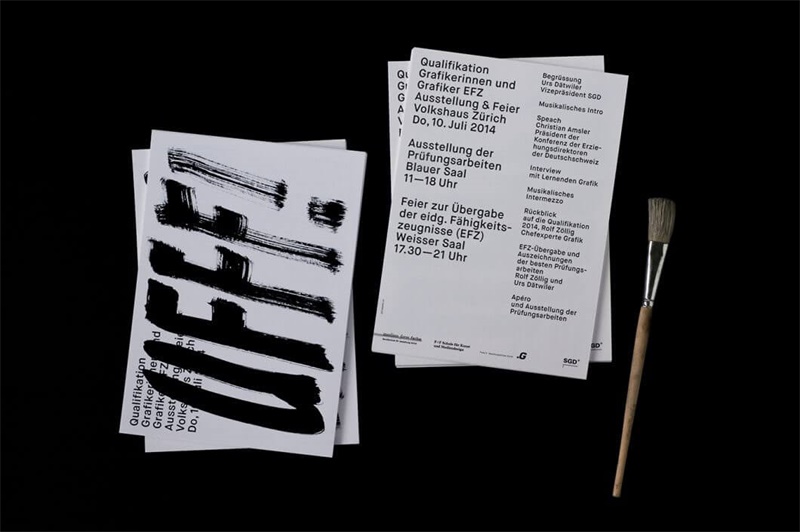
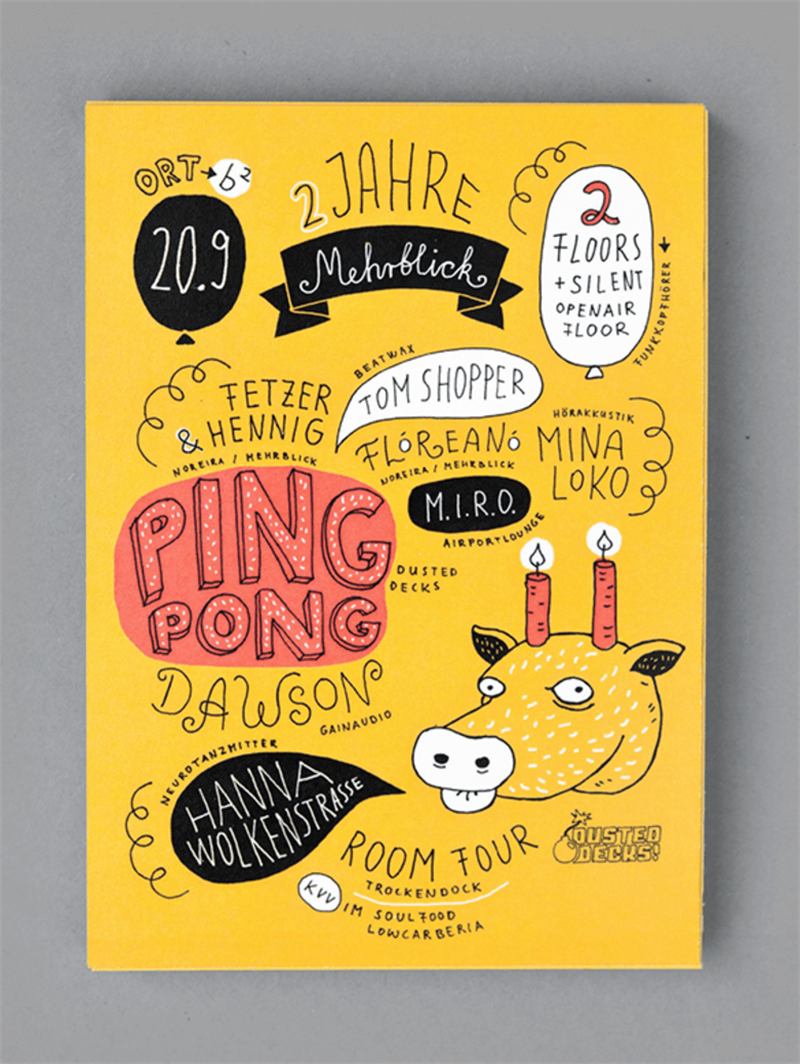
為了讓誰都有表現藝術想法的方法,讓我們重新拿起很久都沒有使用過的油漆刷吧。一些具有獨特質感的傳單廣告設計,即使離開了電腦屏幕也能夠制作出來。
來看看上述樣本的參考吧。利用油漆刷很好的將運動感與印刷術結合在了一起,下面這個模版可以自由定制。

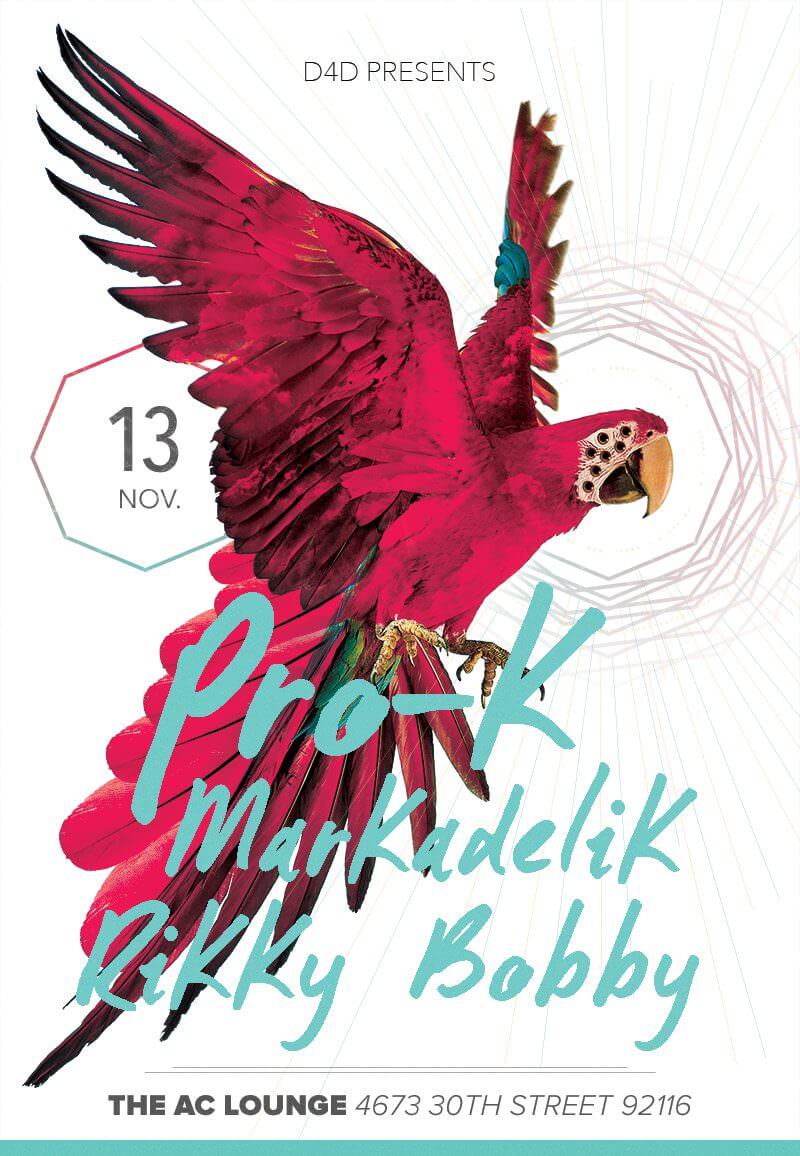
上面的這個案例利用了霓虹粉色,在設計中除此之外并沒有利用其他顏色。如此保守的調色板保證了設計的舒適宜人。如果忽視了這些顏色,傳單的魅力便不能很好的表現出來了。

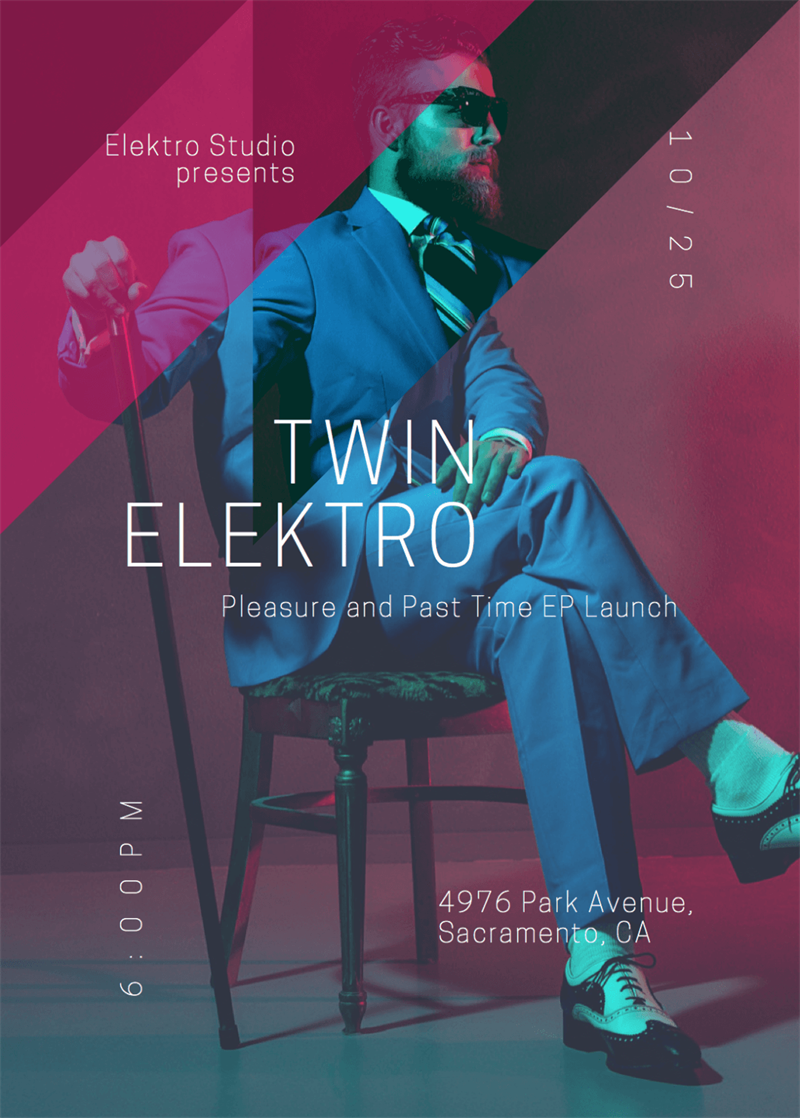
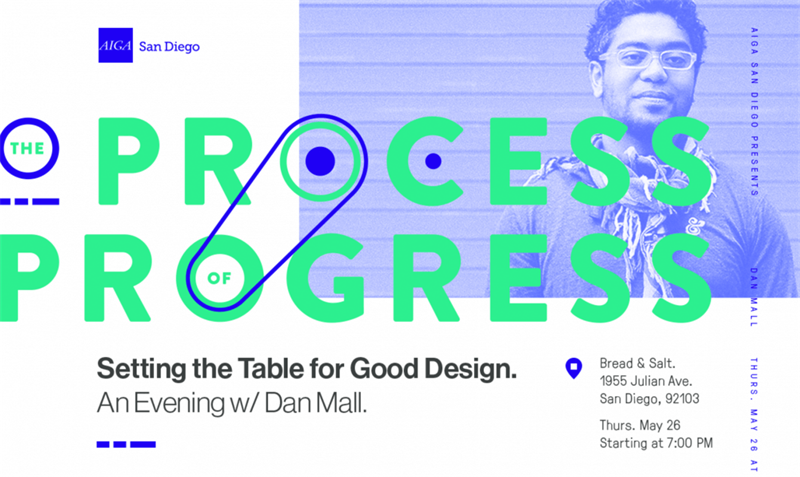
上述的Canva?通用設計模版,鮮艷的霓虹橙色應用在了模特的頭發上,將視線從文字誘導上來,將信息傳遞給我們。

作為獲得靈感的參考,你可以選擇古老的設計。復古的配色方案和布局,讓我們結合現在的流行趨勢添加上手繪和印刷字體靈活運用吧。
去當地的圖書光,讓我們來學習一些古老的設計年鑒和雜志吧。在上述的案例中,不僅將用戶的注意力集中在了漢堡上,也表現出了復古的質感。


一些手寫字體,尤其是印刷體,就如同上面的兩個例子,能夠產生一種懷舊的氛圍。

看一眼上面的傳單,似乎是非常普通的設計。但是,如果你的顏色組合運用得當,將會展現出非常驚人的效果。
就算很小也能被發現,傳遞信息的細節,這是能夠增加傳單魅力的最適合的方法。相較于平凡的去復制,去制作能給人留下長久印象的設計吧。

上面這個傳單模版,很好的傳遞除了泳池和南國風格。在設計中的游泳池圖形中,很好的添加了菠蘿,表現出了水藍色與橙色的互補。

當你決定了字體之后,便可以去安排傳單的布局了,讓我們來試著做一些與眾不同的方法。以上面的案例為例,通過將「Lift?Off」這幾個字母隨意的擺放,將整體的設計魅力很棒的體現出來了。

在上面的案例中,通過將單詞獨特的散布在整個頁面,表現出了動感的效果,作為展現街舞的傳單來說是非常不錯的設計。

上述這種案例其實也是有風險的,但我們還需要去適應使用波浪形來創作。作為設計的代替,文字沒有必要在一條直線上。在配置傳單上,讓我們盡量表現出動感。

在上述案例中,通過調整輸入文字的位置,就可以做出和通常意義上波浪形不同的設計感。

作為獨特的設計布局技術,讓我們將內容與內容重疊吧。作為第一次,盡量選擇類似日期呀場所之類的小型的內容要素。然后將那些大尺寸的字體要素,將他們重疊在段落要素上。為了讓全部的文字都變得清晰可見,日期和場所這類的要素你可能需要調整不透明度。

在上述的設計中,充分的利用這項技術,有可能產生出一種現代的氛圍。

在上述設計之中,讓我們用相同的字體表現出全部的內容要素。簡約的字體讓我們嘗試著水平,垂直進行分布吧。還有,MoMA?或者?New?York?這樣的我們可以將內容相關的要素分類進行整理。


這種方法,將文字文本作為設計不可或缺的一部分,必要的場所加上構造使之更為動感。上述傳單在?Canva?中,你可以選擇以照片為中心的設計或者是簡約的設計。

如同上面的案例,我們將設計要素的一部分移動到傳單的末端吧。為了將重要的情報被正確的傳遞出來,在選擇移動的要素時我們需要慎重的思考。


你沒有必要將所有的字體都自己做一遍,就如同在上面這個案例中傳單上你看到的這些被使用的字體一樣,試著研究出屬于你的獨創設計吧。
除了使用簡單的形狀,也可以利用與傳單內容相關聯的要素來制作。舉個例子,如果你想創建一個和家庭餐廳有關的傳單,你可以嘗試利用各種各樣的家庭生活用品來制作。

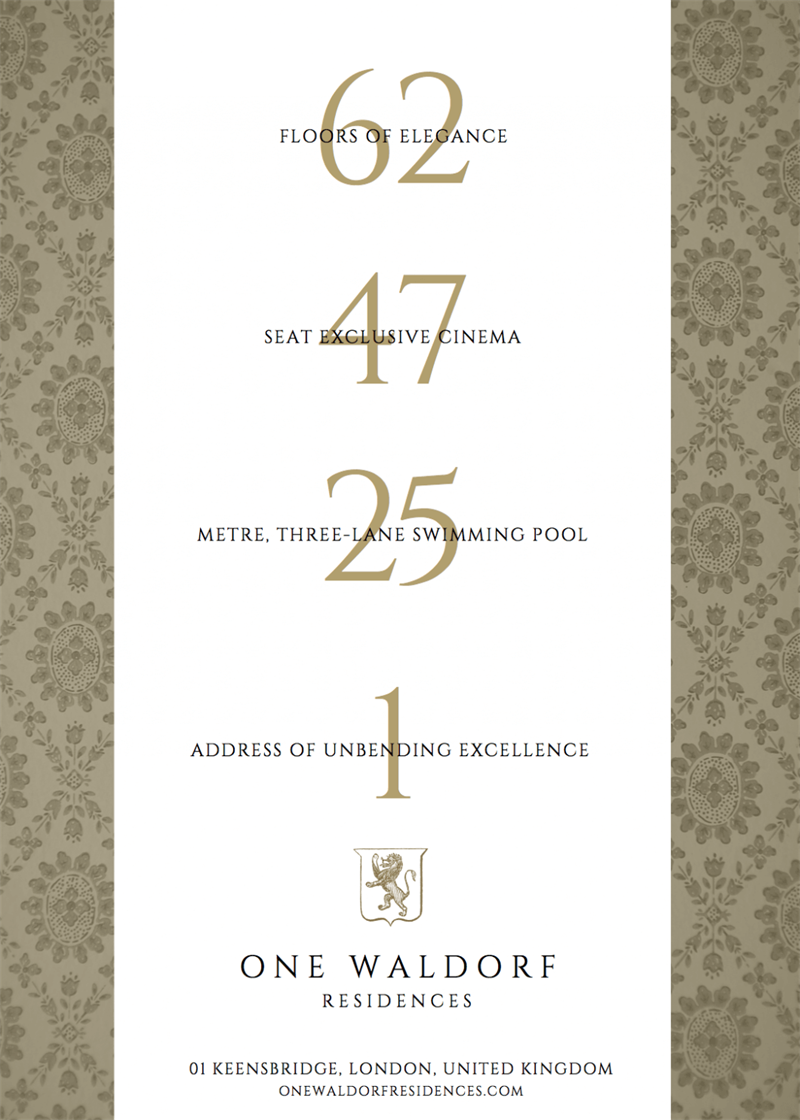
在上述的案例中,不僅僅是一個強有力的構造,將倒計時的想法,巧妙地配置在巨大的數字之中,將節奏感的效果表現出來了。

手繪要素,可以稍稍的將一些不完全的性格表現出來。另一方面,計算機所生成的這些要素也趨于成熟。在上述設計案例之中,將這些具有視覺對比的要素組合起來。將各不相同的要素加入到傳單設計之中,表現的更有動感,完成更加有趣的設計吧。

在上述案例中,添加上了具有油漆刷的質感。便產生了與一般不同的設計感。

讓我們來確認現在什么樣的設計才是流行吧。

在這個技術中,你所需要思考的就是如何將主要的想法和設計放置在能讓人注意的地方。在上面的模版中,利用氣泡來誘導視線關注標題,讓兩邊都取得平衡。另外還采用了比較流行的柔和色彩做背景,將使用深色的主題體現了出來。

PIAF?是住在阿根廷首都布宜諾斯艾利斯的四名法國人所舉行的一種只展示最好服裝的的時尚展會。
在上述設計案例中,它采用了表示衣服皺紋的波浪形字體。這種方法就是從設計傳單的主題中來獲得設計靈感。

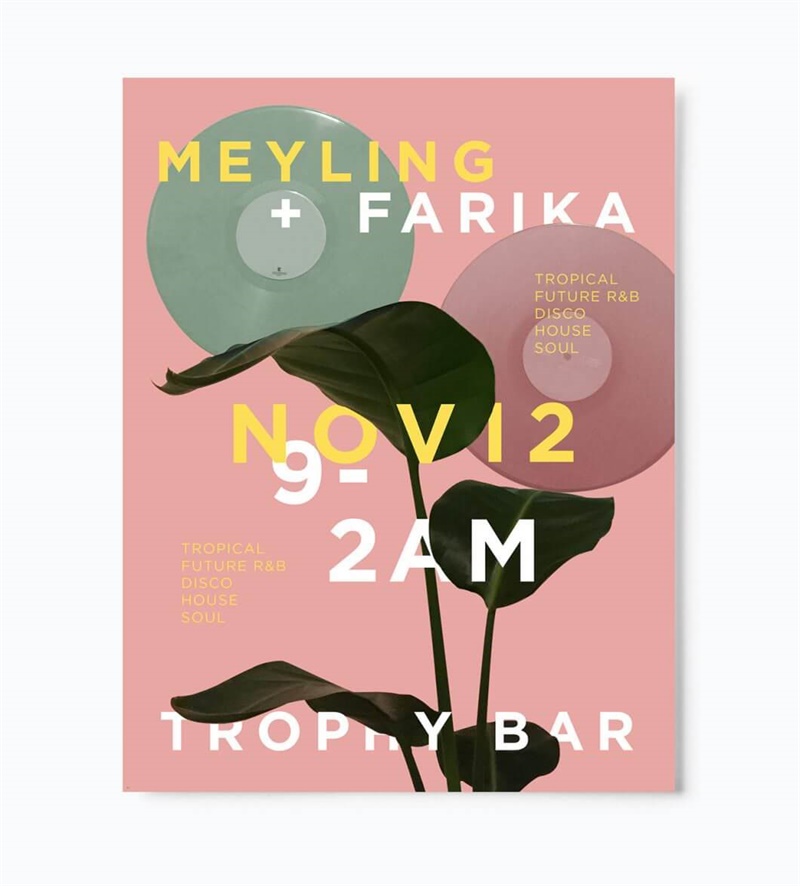
避免經常使用普通的設計,試著多去做一些與眾不同的吧。例如這個和音樂會有關的傳單,雖然作為中心的照片很常見,但我們可以在上面設置一些有趣的配色和插圖。

在上述設計案例中,文字的一部分隱藏在了其他設計要素之中了,表現出了一種交織在一起的感覺。
如果你想復制這種技術,那么需要注意,在隱藏的時候不要將主體給隱藏了,而是將標題或設計要素的部分來進行隱藏。

這是非常容易使用的一種方法,不過需要注意,在遮擋他們的時候不要讓他們變得不易辨識。在后面重疊的要素,可以通過擴大文字字體或者改變配色來解決這些問題。

忘記設計的基本原則,例如將文字傾斜,倒置,拆散分開,完成實驗性的傳單效果吧。如果你在配色方面很有信心,你也可以從已經完成的藝術作品中獲得不錯的靈感。

在這項技術中,過程是非常重要的關鍵,從最初的數分鐘開始,你可能瞄準的是一個完全不同的設計。

請不要無視傳單的反面。可以記載一些補充信息,讓我們將信息充分的傳達給讀者。
在上述案例中,利用與正面相同的設計要素,在反面也進行裝飾。與通常的設計不同,將要素的不透明度或者字體、照片完美的結合在一起吧。



想找一個最合適的配色并不是很難。在上面的設計案例中,通過加入鮮艷的有親密性的設計要素,完成了不管什么時代看起來都不錯的設計。
我們還需要考慮到這些相關設計要素之間的對比度。在上面的設計案例中,通過采用簡單的輪廓作為設計要素,表現出視覺的對比。


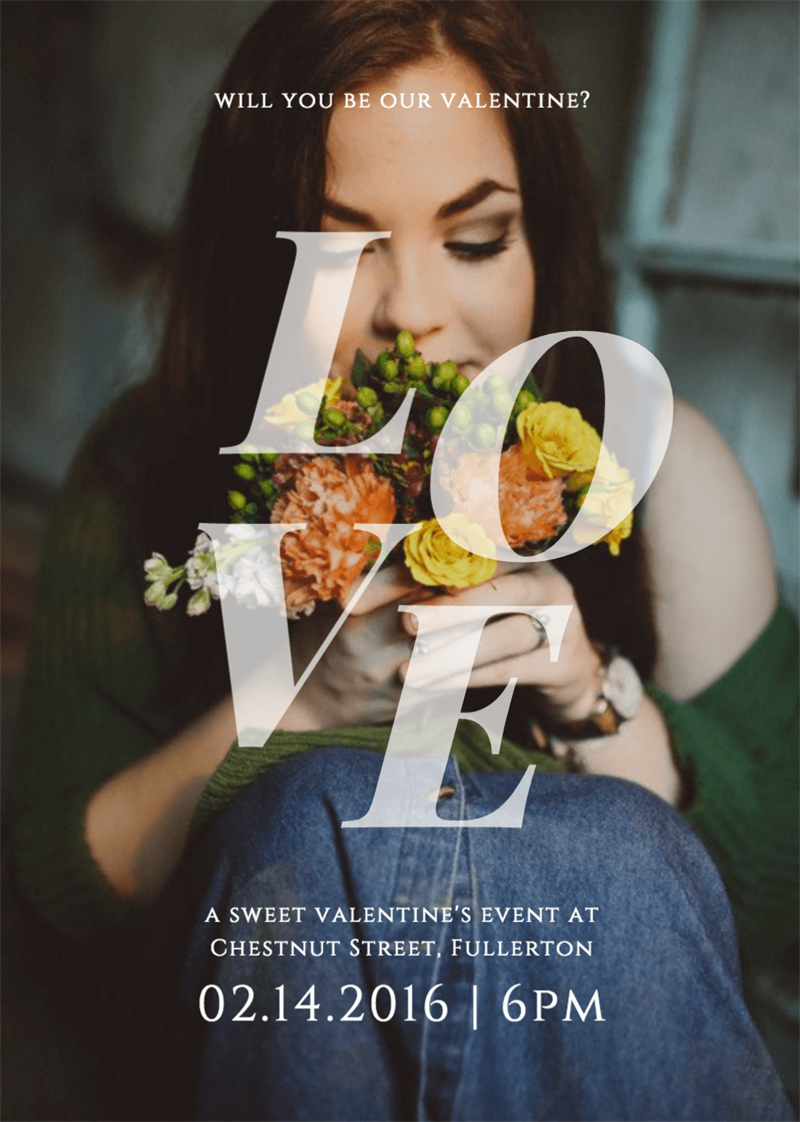
嘗試著將文字和圖形組合吧。由于在這之中包含了隱藏的信息,你的設計將會變得更加有沖擊性。在上述案例之中,我們能夠看到,文字被圖形所遮擋刪除。
為了讓這種技術更有沖擊性,Washington?D.C.?和?Typecon?在這之上只顯示了一部分文字。

要素互相堆疊,設計具有一致性是成功的關鍵。在上述的設計案例中,一部分文字與顏色互相重疊,使具有信息的文字部分被強調了。

利用隨機的設計要素制造一點點混亂狀態,在保守的傳單中添加一點有意思的東西吧。以上面這種為例,通過使用一個個小小的遠點,就不同于一般的設計,添加了很多動感有趣的內容。

試著將不同的配色互相組合吧。將主色與輔色,還有強調色組合變得更搶眼吧。如果在制作中覺得所有的都很協調,那么全部采用也沒有什么問題。

現在的我們每天通過電腦制作了大量的優秀作品,而在這些高科技產品都沒有發明之前,我們的前輩們使用紙與筆所創造的作品卻很快被人所遺忘。事實上在藝術學校,素描等基礎,會被放在使用電腦制作之前,來讓我們建立起各個要素之前的明確關系。例如這個作品,便是由手繪完成的一種獨特的設計。

想想什么樣的設計能用手繪完成,讓我們嘗試著使用吧。重要的是不需要考慮其他問題可以讓我們完全沉浸在手繪的樂趣之中,至于修改我們可以放在最后進行。
將你畫好的東西掃描進電腦,然后在屏幕上繼續編輯。添加質感,修正不妥的地方,一個優秀的作品便完成了。